Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Компонент SP Page Builder Pro
- Автор темы akir
- Дата начала
3a3hoba
Создатель
- Регистрация
- 18 Апр 2009
- Сообщения
- 31
- Реакции
- 3
Скрытое содержимое доступно для зарегистрированных пользователей!
В шаблоне shaper_helix3 при нажатии кнопки, сдвигается шаблон и вылазит окно. Все настроики облази что бы просто выключить, не нашел. Типа надо модули что бы были, без них ни как?
CTPAHHuK
Мой дом здесь!
- Регистрация
- 2 Дек 2006
- Сообщения
- 265
- Реакции
- 229
В настройках меню надо выбрать только megamenu (без Offcanvas). Позиция Offcanvas предназначена для вывода меню при просмотре сайта на мобильных устройствах.В шаблоне shaper_helix3 при нажатии кнопки, сдвигается шаблон и вылазит окно. Все настроики облази что бы просто выключить, не нашел. Типа надо модули что бы были, без них ни как?
Вложения
onizzuka_m
Постоялец
- Регистрация
- 9 Фев 2014
- Сообщения
- 66
- Реакции
- 40
Ребята, бегло просмотрел данную ветку. Собственно созрел вопрос: под этот компонент нужно отдельно темы подбирать или он совместим со всеми темами?
fontstd
Создатель
- Регистрация
- 15 Янв 2017
- Сообщения
- 40
- Реакции
- 43
Как бы считается, что совместим со всеми, но бывает, в некоторых случаях, приходится подправлять css (но это не существенно).Ребята, бегло просмотрел данную ветку. Собственно созрел вопрос: под этот компонент нужно отдельно темы подбирать или он совместим со всеми темами?
01K
Мой дом здесь!
- Регистрация
- 27 Июн 2013
- Сообщения
- 735
- Реакции
- 368
Кто нибудь сталкивался с такой задачей:
идёт несколько рядов на одной странице, соответственно нужен единый фон. Такой функции не заметил, но, как решение обнаружил, что в свойствах каждого ряда надо выбирать ту же самую картинку со свойством cover.
Как-бы фон склеивается(как это влияет на производительность и кроссбраузерность - вопрос).
Всё бы ничего, на я использую анимацию в нескольких рядах, модулях и тогда единый фон режется на отдельные картинки.
Есть решение данной проблемы?
идёт несколько рядов на одной странице, соответственно нужен единый фон. Такой функции не заметил, но, как решение обнаружил, что в свойствах каждого ряда надо выбирать ту же самую картинку со свойством cover.
Как-бы фон склеивается(как это влияет на производительность и кроссбраузерность - вопрос).
Всё бы ничего, на я использую анимацию в нескольких рядах, модулях и тогда единый фон режется на отдельные картинки.
Есть решение данной проблемы?
kosolapow
Хранитель порядка
- Регистрация
- 4 Окт 2016
- Сообщения
- 243
- Реакции
- 503
Делаешь фон в секции. Если нужны ряды, то используй строки внутри секции, которые можно разбивать на колонки. Еще можно делать нестандартную разбивку строки, например 6+6+12+6+6.Кто нибудь сталкивался с такой задачей:
идёт несколько рядов на одной странице, соответственно нужен единый фон. Такой функции не заметил, но, как решение обнаружил, что в свойствах каждого ряда надо выбирать ту же самую картинку со свойством cover.
Как-бы фон склеивается(как это влияет на производительность и кроссбраузерность - вопрос).
Всё бы ничего, на я использую анимацию в нескольких рядах, модулях и тогда единый фон режется на отдельные картинки.
Есть решение данной проблемы?
Вложения
01K
Мой дом здесь!
- Регистрация
- 27 Июн 2013
- Сообщения
- 735
- Реакции
- 368
Для просмотра ссылки Войди или Зарегистрируйся, я думал, что такой возможности нет.
Но у меня не получается добавить новую колонку во всю длину ряда. Она наровит влезть под разделённый ряд (надеюсь правильно донёс суть).
Можно поподробней, как это делается?

Но у меня не получается добавить новую колонку во всю длину ряда. Она наровит влезть под разделённый ряд (надеюсь правильно донёс суть).
Можно поподробней, как это делается?

kosolapow
Хранитель порядка
- Регистрация
- 4 Окт 2016
- Сообщения
- 243
- Реакции
- 503
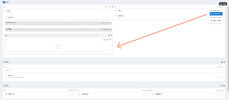
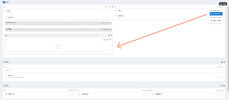
Надо добавить еще одну внутреннюю строку, разбить на 2 колонки и перетащить все соответствующее содержимое. Скрин приложил.Для просмотра ссылки Войдиили Зарегистрируйся, я думал, что такой возможности нет.
Но у меня не получается добавить новую колонку во всю длину ряда. Она наровит влезть под разделённый ряд (надеюсь правильно донёс суть).
Можно поподробней, как это делается?
Посмотреть вложение 80577
Вложения
01K
Мой дом здесь!
- Регистрация
- 27 Июн 2013
- Сообщения
- 735
- Реакции
- 368
Для просмотра ссылки Войди или Зарегистрируйся, спасибо за ответ!
Как заметил, в данном подходе есть один существенный минус: нельзя отдельные ряды выводить во всю длину (fluid row).
Т.е. поместив всё в один контейнер, при этом не выбрав свойство fluid row основному ряду и включая fluid row дочерним рядам ничего не изменится. Дочерний ряд с fluid row будет иметь ширину заданную отцовским(основным) рядом, т. е. отображаться в "узком" варианте - простой .container.
Или тоже есть решение данной проблемы?
Как заметил, в данном подходе есть один существенный минус: нельзя отдельные ряды выводить во всю длину (fluid row).
Т.е. поместив всё в один контейнер, при этом не выбрав свойство fluid row основному ряду и включая fluid row дочерним рядам ничего не изменится. Дочерний ряд с fluid row будет иметь ширину заданную отцовским(основным) рядом, т. е. отображаться в "узком" варианте - простой .container.
Или тоже есть решение данной проблемы?
kosolapow
Хранитель порядка
- Регистрация
- 4 Окт 2016
- Сообщения
- 243
- Реакции
- 503
Это легко поправимо. В строку, которую надо сделать на всю ширину, добавить свой класс, например row-fullДля просмотра ссылки Войдиили Зарегистрируйся, спасибо за ответ!
Как заметил, в данном подходе есть один существенный минус: нельзя отдельные ряды выводить во всю длину (fluid row).
Т.е. поместив всё в один контейнер, при этом не выбрав свойство fluid row основному ряду и включая fluid row дочерним рядам ничего не изменится. Дочерний ряд с fluid row будет иметь ширину заданную отцовским(основным) рядом, т. е. отображаться в "узком" варианте - простой .container.
Или тоже есть решение данной проблемы?
И в css прописать
Код:
.row-full {
width: 100vw;
margin-left: calc((100vw - 100%) / -2);
margin-right: calc((100vw - 100%) / -2);
}



