Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Компонент SP Page Builder Pro
- Автор темы akir
- Дата начала
kosolapow
Хранитель порядка
- Регистрация
- 4 Окт 2016
- Сообщения
- 243
- Реакции
- 503
Вернусь к вопросу поддержки SP Page Builder другими шаблонами. Считается что Helix 3 поддерживает на 100%, а с другими возникают проблемы. Но меня хеликс, честно говоря, не совсем устраивает, больше нравится Gantry 5 с любым, даже самым простым шаблоном, например Hydrogen. Смысл тот же, но возможностей больше: можно назначать сквозные модули для всех шаблонов; называть позиции понятными именами; поддержка sass.
Попробовал использовать гантри вместо хеликс, нашел пока пару багов, но легко исправимы:
Для тек что использует MetaMan (скрин 2) можно добавить стили:
После этого все работает как на хеликсе. Пока других багов не обнаружил.
Буду рад, если поделитесь возникшими проблемами, даже без вариантов решения.
Попробовал использовать гантри вместо хеликс, нашел пока пару багов, но легко исправимы:
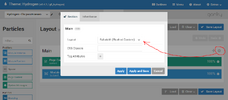
- В настройках строки в поле Layout выбрать Fullwidth (Flushed Content) как на скрине.
- Создать файл папку scss (templates/g5_hydrogen/custom/) и в ней файл "custom.scss".
- Прописать стили (убираем лишние стили шаблона и добавляем стили строки билдера, т.к. почему-то не применяются

Код:
/// Row container
.sppb-row-container {
margin-right: auto;
margin-left: auto;
padding-left: 15px;
padding-right: 15px;
}
@media (min-width: 768px) {
.sppb-row-container {width: 750px;}
}
@media (min-width: 992px) {
.sppb-row-container {width: 970px;}
}
@media (min-width: 1200px) {
.sppb-row-container {width: 1170px;}
}
/// Body
body {
padding-bottom: 0 !important;
}
/// Gantry Page Surround
#g-page-surround {
box-shadow: none !important;
min-height: auto !important;
}
Код:
/// MetaMan
#mm.mm-button {
height: 0 !important;
.btn-toggle-mm {z-index: 9999; bottom: 6px;}
.layout-full {z-index: 10000;}
.mm-icon {width: 42px; height: 42px;}
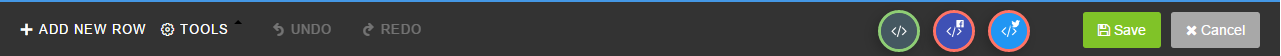
.btn-toggle-mm.btn--tw {right: 250px;}
.btn-toggle-mm.btn--fb {right: 305px;}
.btn-toggle-mm.btn--base {right: 360px;}
}Буду рад, если поделитесь возникшими проблемами, даже без вариантов решения.
Вложения
kosolapow
Хранитель порядка
- Регистрация
- 4 Окт 2016
- Сообщения
- 243
- Реакции
- 503
Сделать фиксированный можно поправив css или, насколько я понимаю, переопределив переменные для медиазапросов. Но билдер сам отслеживает адаптивность, и поэтому придется править еще и его стили...В Gantry 5 можно отключать адаптацию шаблона?
good-win
Мой дом здесь!
- Регистрация
- 8 Мар 2013
- Сообщения
- 371
- Реакции
- 390
kosolapow
Хранитель порядка
- Регистрация
- 4 Окт 2016
- Сообщения
- 243
- Реакции
- 503
В Gantry 5 можно изменить практически все, они позволяют переопределять поведение ядра, вывод материалов из joomla, стилей.Я в этих файлах шаблона меняю 1 на 0 в тэге
<meta name="viewport" content="width=device-width, initial-scale=0">
И пропадает адаптация на планшетах и мобилах. Но при уменьшении окна браузера блоки все равно адаптируются....
Я обычно добавлял стили, чтобы сделать шаблон фиксированным, но сейчас не вижу смысла делать шаг назад, адаптивность это уже стандарт...
Накидал на скорую руку, может где-то ошибся.
Код:
body {
min-width: 1200px;
}
.container-wrap {
margin: 0 auto;
}
.g-block {
width: 100%;
max-width: 100%;
}korkunov
Гуру форума
- Регистрация
- 6 Фев 2009
- Сообщения
- 322
- Реакции
- 98
Наткнулся на Sun Framework from FoomlaShine, понравился, щас им занимаюсь. Главные достоинства - FREE (нужно зарегиться на их сайте и получить Token), юзабилити, эргономика.больше нравится Gantry 5
good-win
Мой дом здесь!
- Регистрация
- 8 Мар 2013
- Сообщения
- 371
- Реакции
- 390
Там у них все бесплатно? Или какая там политика?Gantry 5
И что там для чего (скрин)?
Вложения
kosolapow
Хранитель порядка
- Регистрация
- 4 Окт 2016
- Сообщения
- 243
- Реакции
- 503
У них шаблон и набор базовых компонентов 100% бесплатно. Есть некоторые, расширяющие функции за деньги, но используя SP Page Builder или Shortcode Ultimate, они не нужны. На базе этого фреймворка делаются все шаблоны Для просмотра ссылки ВойдиТам у них все бесплатно? Или какая там политика?
И что там для чего (скрин)?
Они пытаются сделать свой шаблон кроссплатформеным и поддерживают несколько cms, что так же является плюсом. Соответственно можно скачать компонент с шаблоном для своей системы.
Последнее редактирование:
kosolapow
Хранитель порядка
- Регистрация
- 4 Окт 2016
- Сообщения
- 243
- Реакции
- 503
Столкнулся с проблемой - при применении к строке свойства "столбцы одинаковой высоты", адаптивность пропадает, колонки не перестраиваются.
Решается просто добавлением свойства css:
Решается просто добавлением свойства css:
Код:
.sppb-equalize-columns .sppb-row {
flex-flow: row wrap;
}- Регистрация
- 22 Май 2012
- Сообщения
- 347
- Реакции
- 260
- Заблокирован
- #410
Уважаемые, сегодня обновился до последней версии как учили, всё подряд. Всё вроде ровно, единственное что когда нажимаю на Внешний интефейс, то открывается страница с ошибкой
Ошибка
Для просмотра этой информации необходимо пройти авторизацию
Почему она выскакивает?
Ошибка
Для просмотра этой информации необходимо пройти авторизацию
Почему она выскакивает?