
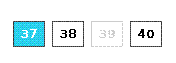
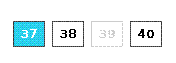
Подскажите, где взять скрипт или модуль (если есть такой) для выбора размера вместо стандартного выпадающего списка.
Пример: Для просмотра ссылки Войди
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.

При загрузке прайса такая вот хрень:Там два этапа. 1. Настройка в самом яндексе. 2. Настройка в престе. Те что нужно?
Можно конечно, тока не совсем понятно что куда Вы делаете...При загрузке прайса такая вот хрень:
Определена кодировка: windows-1251 (строка 0, столбец 0)
Дата из файла: 2013-08-02 20:25 (строка 2, столбец 81)
Ошибка: Значения тегов delivery/pickup/store не соответствуют типу магазина (строка 206, столбец 9)
Ещё вопрос Вы программированием занимаетесь? если да то нужно кое что подправить
Это не модуль, это все можно организовать версткойПосмотреть вложение 49348
Подскажите, где взять скрипт или модуль (если есть такой) для выбора размера вместо стандартного выпадающего списка.
Пример: Для просмотра ссылки Войдиили Зарегистрируйся
Генерирую модулем прайс вставляю ссылку в маркет, далее получаю такую ошибку как описал выше, почему не могу понять, по поводу "кое что подправить" нужно научить файл product.js понимать микроразметку, так как когда ставлю в код разметку скрипт не хочет менять цены на комбинации, только убираю разметку все сразу работает, жду ответ по обеим вопросамМожно конечно, тока не совсем понятно что куда Вы делаете...
Так для маркета есть же модуль готовый, чего ты его не юзаешь?Генерирую модулем прайс вставляю ссылку в маркет, далее получаю такую ошибку как описал выше, почему не могу понять, по поводу "кое что подправить" нужно научить файл product.js понимать микроразметку, так как когда ставлю в код разметку скрипт не хочет менять цены на комбинации, только убираю разметку все сразу работает, жду ответ по обеим вопросам
Если ни секрет, как?Это не модуль, это все можно организовать версткой
Люди нет ни у кого?Подскажите, у кого есть Для просмотра ссылки Войдиили Зарегистрируйся
Сейчас сам тоже долблюсь над этой темой.... там не все версткой, там надо код менять product.tpl Впринципе получились кнопки, не хватает знаний как сделать условие(если товара нет на складе, то показывать другой стиль кнопки)Если ни секрет, как?
 ointer}
ointer} ointer}
ointer} ointer}
ointer}