Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Помощь Выделить цветом пункт меню
- Автор темы Gogasan
- Дата начала
всё есть в админкеСкажите пожалуйста, как можно выделить один пункт в меню ?
Ищи в меню, всё это можно реализовать + шаблоны например как extra.less, page_container, forum_list. Ну и поставить иконки для разделов и сменить цвет, например так как вариант:Я повторю - Мне надо только один пункт меню выделить, а не перекрасить весь текст меню!!!
Код:
[data-template="forum_list"] .p-title-pageAction {
display: none;
}
.node-icon i {
display: none;
}
.node {
&.node--id2 {
&.node--read {
.node-icon {
background: url('screen/srost.png') no-repeat center;
}
}
&.node--unread {
.node-icon {
background: url('screen/srost.png') no-repeat center;
}
}
}
}
.node.node--id2.node--read .node-icon {
background-size: url('screen/srost.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
.node.node--id2.node--unread .node-icon {
background-size: url('screen/srost.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
//kurilka
.node {
&.node--id11 {
&.node--read {
.node-icon {
background: url('screen/100-100.png') no-repeat center;
}
}
&.node--unread {
.node-icon {
background: url('screen/100-100.png') no-repeat center;
}
}
}
}
.node.node--id11.node--read .node-icon {
background-size: url('screen/100-100.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
.node.node--id11.node--unread .node-icon {
background-size: url('screen/100-100.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
//kidaly
.node {
&.node--id14 {
&.node--read {
.node-icon {
background: url('screen/100-100-3.png') no-repeat center;
}
}
&.node--unread {
.node-icon {
background: url('screen/100-100-3.png') no-repeat center;
}
}
}
}
.node.node--id14.node--read .node-icon {
background-size: url('screen/100-100-3.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
.node.node--id14.node--unread .node-icon {
background-size: url('') no-repeat center;
background-size: 80%;
background-position:100%;
}
//zjaloby
.node {
&.node--id17 {
&.node--read {
.node-icon {
background: url('screen/100-100-2.png') no-repeat center;
}
}
&.node--unread {
.node-icon {
background: url('screen/100-100-2.png') no-repeat center;
}
}
}
}
.node.node--id17.node--read .node-icon {
background-size: url('screen/100-100-2.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
.node.node--id17.node--unread .node-icon {
background-size: url('screen/100-100-2.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
//vakansii
.node {
&.node--id15 {
&.node--read {
.node-icon {
background: url('screen/100-100-5.png') no-repeat center;
}
}
&.node--unread {
.node-icon {
background: url('screen/100-100-5.png') no-repeat center;
}
}
}
}
.node.node--id15.node--read .node-icon {
background-size: url('screen/100-100-5.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
.node.node--id15.node--unread .node-icon {
background-size: url('screen/100-100-5.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
//resume
.node {
&.node--id16 {
&.node--read {
.node-icon {
background: url('screen/100-100-4.png') no-repeat center;
}
}
&.node--unread {
.node-icon {
background: url('screen/100-100-4.png') no-repeat center;
}
}
}
}
.node.node--id16.node--read .node-icon {
background-size: url('screen/100-100-4.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
.node.node--id16.node--unread .node-icon {
background-size: url('screen/100-100-4.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
//logo
.p-header-logo {
margin: auto;
}
//collor razdel srost
.block-container .node--id2 {
background: #d5eaf9;
}
.node.node--id2 .node-title a {
color: black;
}
//color razdel kidaly
.block-container .node--id14 {
background: #d5eaf9;
}
.node.node--id14 .node-title a {
color: black;
}
//color razdel kurilka
.block-container .node--id11 {
background: #d5eaf9;
}
.node.node--id11 .node-title a {
color: black;
}
//zjaloby
.block-container .node--id17 {
background: #d5eaf9;
}
.node.node--id17 .node-title a {
color: black;
}
//vakansii
.block-container .node--id15 {
background: #d5eaf9;
}
.node.node--id15 .node-title a {
color: black;
}
//rezume
.block-container .node--id16 {
background: #d5eaf9;
}
.node.node--id16 .node-title a {
color: black;
}
//postbit
.message-userExtras {
.pairs{
padding: 5px;
margin: 2px 0 0;
background: silver;
}
}
//seller 1
.node {
&.node--id7 {
&.node--read {
.node-icon {
background: url('screen/seller1.png') no-repeat center;
}
}
&.node--unread {
.node-icon {
background: url('screen/seller1.png') no-repeat center;
}
}
}
}
.node.node--id7.node--read .node-icon {
background-size: url('screen/seller1.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
.node.node--id7.node--unread .node-icon {
background-size: url('screen/seller1.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
//srost2
.node {
&.node--id18 {
&.node--read {
.node-icon {
background: url('screen/srost2.png') no-repeat center;
}
}
&.node--unread {
.node-icon {
background: url('screen/srost2.png') no-repeat center;
}
}
}
}
.node.node--id18.node--read .node-icon {
background-size: url('screen/srost2.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
.node.node--id18.node--unread .node-icon {
background-size: url('screen/srost2.png') no-repeat center;
background-size: 80%;
background-position:100%;
}
//
//палец вверх
.reaction.reaction--imageHidden.reaction--1 i:before {
display: none;
}Gogasan
Мастер
- Регистрация
- 21 Июл 2015
- Сообщения
- 162
- Реакции
- 32
- Автор темы
- #5
Это все здорово и спасибо конечно, что помогаешь, но я совершенно не про разукрасить категории форума.
Я ПРО МЕНЮ ФОРУМА !
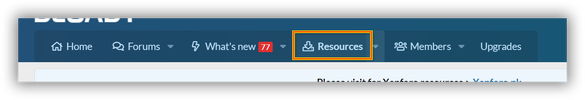
То что наверху
(я прикладывал скрин)
А ты даешь пример про категории форума.
И мне нравится фраза "это все реально сменить..."
Я как бы и сам это понимаю )))
Поэтому и попросил подсказать, как и где?
Я ПРО МЕНЮ ФОРУМА !
То что наверху
(я прикладывал скрин)
А ты даешь пример про категории форума.
И мне нравится фраза "это все реально сменить..."
Я как бы и сам это понимаю )))
Поэтому и попросил подсказать, как и где?
Я не помню точно где это, так как давно не занимался ксеней и забил на неё так как нет у меня необходимости снова из бекапа восстанавливать свой форум. В настройках это всё есть посмотри внимательно их, изучи саму админку, изучи шаблоны, я уверен на все 100% то что это ты находил и не предал значению этому пункту. Так что смотри внимательнее. Просто наведи мышку на данный пункт и смотри значение, из этого делай вывод что надо в extra.less или forum_list тебе добавить.
rayx
Создатель
- Регистрация
- 10 Мар 2008
- Сообщения
- 27
- Реакции
- 6
не уверен что именно означает "выделить" при наведении или просто подсветить "всегда" этот пункт меню
самое простое делается это через css стили
можно например так:
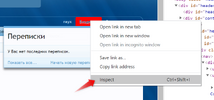
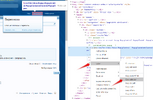
1. Поймать селектор, нажимаете правую кнопку мыши на меню (элементе который нужно изменить)

далее ищите ближайший li (элемент списка) и копируете его путь

получится вот это
#navigation > div > nav > div > ul.visitorTabs > li.navTab.inbox.Popup.PopupControl.PopupContainerControl.PopupClosed
далее в extra.css пишите вот это
#navigation > div > nav > div > ul.visitorTabs > li.navTab.inbox.Popup.PopupControl.PopupContainerControl.PopupClosed {
background: red;
}
где red это красный цвет, можно поставить цвет вида #c6c6c6 и другие
если нужно чтобы срабатывало при наведении (другой цвет) то тогда нужно добавить в конце (без пробела) :hover
#navigation > div > nav > div > ul.visitorTabs > li.navTab.inbox.Popup.PopupControl.PopupContainerControl.PopupClosed:hover {
background: red;
}
самое простое делается это через css стили
можно например так:
1. Поймать селектор, нажимаете правую кнопку мыши на меню (элементе который нужно изменить)

далее ищите ближайший li (элемент списка) и копируете его путь

получится вот это
#navigation > div > nav > div > ul.visitorTabs > li.navTab.inbox.Popup.PopupControl.PopupContainerControl.PopupClosed
далее в extra.css пишите вот это
#navigation > div > nav > div > ul.visitorTabs > li.navTab.inbox.Popup.PopupControl.PopupContainerControl.PopupClosed {
background: red;
}
где red это красный цвет, можно поставить цвет вида #c6c6c6 и другие
если нужно чтобы срабатывало при наведении (другой цвет) то тогда нужно добавить в конце (без пробела) :hover
#navigation > div > nav > div > ul.visitorTabs > li.navTab.inbox.Popup.PopupControl.PopupContainerControl.PopupClosed:hover {
background: red;
}