Alex Kross
Постоялец
- Регистрация
- 8 Янв 2013
- Сообщения
- 200
- Реакции
- 179
- Автор темы
- #1
CSS звания пользователей 1.0
Тема на оф. сайте:
Для просмотра ссылки Войдиили Зарегистрируйся

Описание:
Этот плагин добавляет группам пользователей звания, которые сделаны через CSS стили, так что никаких изображений не требуется. По умолчанию, css-звания сам меняет цвет подстраиваясь под ваш форум.
Текст звания легко меняется в шаблоне. Так же, вы можете полностью изменять вид звания, если вы хорошо владеете знаниями css стилей.
Инструкция:
Шаг 1:
Откройте шаблон message_user_info и найдите в нём:
После, добавьте:
Для того, чтобы отображались звания для других групп пользователей, вы должны a new conditional for every added rank. (вот тут непонял чё то) Replace 5 with the appropriate usergroup ID.
Шаг 2:
Откройте шаблон: EXTRA.css и добавьте в конец:
Готово!
Тема на оф. сайте:
Для просмотра ссылки Войди

Описание:
Этот плагин добавляет группам пользователей звания, которые сделаны через CSS стили, так что никаких изображений не требуется. По умолчанию, css-звания сам меняет цвет подстраиваясь под ваш форум.
Текст звания легко меняется в шаблоне. Так же, вы можете полностью изменять вид звания, если вы хорошо владеете знаниями css стилей.
Инструкция:
Шаг 1:
Откройте шаблон message_user_info и найдите в нём:
Код:
<xen:if hascontent="true">
<div class="extraUserInfo">После, добавьте:
Код:
<!-- Start User Ranks -->
<xen:if is="{$user.is_admin}">
<span class="userrank">Administrator</span>
</xen:if>
<xen:if is="{$user.is_moderator} AND !{$user.is_admin}">
<span class="userrank">Moderator</span>
</xen:if>
<xen:if is="{$user.user_group_id} == 5">
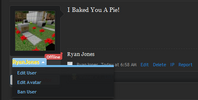
<span class="userrank">Текст звания пользователя</span>
</xen:if>
<!-- End User Ranks -->Шаг 2:
Откройте шаблон: EXTRA.css и добавьте в конец:
Код:
.userrank {
display: block;
width: 108px;
margin: -2px 0 5px 6px;
padding: 2px 0 3px 0;
border: 1px solid @primaryLight;
border-radius: 5px;
background: @primaryLighterStill url('@imagePath/xenforo/gradients/tab-unselected-25px-light.png') repeat-x top;
text-align: center;
font: 11px verdana,sans-serif;
text-decoration: none;
color: @primaryMedium;
text-shadow: 1px 1px 0 #fff;
outline: 0;
}