<style>
/* Фон и рамка формы */
body .os-order-form-wrap {background: #fff; border: 5px solid #eee;}
/* Заголовок формы */
body .os-order-form-wrap .os-order-header-title {
color: #4cb5ff; /*цвет шрифта.
Добавьте !important сработало, например:
color: blue !important;*/
font-size: 27px; /*размер шрифта*/
font-weight: bold; /*жирность шрифта*/
font-family: arial; /*семейство шрифта*/
}
/* Шрифты и цвета некоторых полей (взрослые и дети, и, возраст детей, возможны другие даты) */
body .os-order-first-title,
body .os-order-and-title,
body .os-order-second-title,
body .os-order-input-dates label {font-family: arial; color: #666;} /*возможны другие даты*/
/* Выпадающие списки (страна, курорт, взрослые, дети, возрасты, длительности) */
body .os-order-form-wrap select {font-family: arial; color: #000;}
body .os-order-select-wrapper,
body .os-order-select-wrapper:after {background: #fff;}
body .os-order-select-wrapper {border-radius: 5px; border: 1px solid #c3c3c3;}
body .os-order-input-duration .os-order-select-wrapper {border-radius: 5px;} /*длительность*/
/* Цвета иконок в полях. Добавьте !important чтобы сработало, например:
body .os-order-input-country .os-order-select-wrapper:after {color: green !important;}*/
body .os-order-form-wrap .os-order-select-wrapper:after {color: #4cb5ff;} /*выпадающий список ближайшего офиса*/
/* Шрифты, их цвета, фон и цвет рамки в полях формы (имя, телефон, е-мейл, пожелания)*/
body .os-order-user-contacts input,
body .os-order-form-wrap textarea {font-family: arial; color: #000; background: #F0F0F0; border-color: #c3c3c3;}
/* Скругление углов в полях формы (имя, телефон, е-мейл, пожелания) (4 значения означают углы: верхний-левый верхний-правый нижний-правый нижний-левый)*/
body .os-order-user-contacts input,
body .os-order-form-wrap textarea {border-radius: 0px 0px 0px 0px;}
/* Скругление углов в выпадающем списке "ближайший офис"*/
body .os-order-input-office .os-order-select-wrapper {border-radius: 0px 0px 0px 0px;}
/* Поле даты */
body .os-order-input-dates .os-order-input-wrapper {
font-family: arial; /*семейство шрифта*/
color: #000; /*цвет шрифта*/
background: #fff; /*цвет фона*/
border-radius: 5px; /*скругление углов*/
border-color: #c3c3c3; /*цвет рамки*/
}
body .os-order-input-dates .os-order-input-wrapper:after {color: #4cb5ff;} /*цвет иконки календаря. Добавьте !important чтобы сработало*/
/* Кнопка "Отправить" */
body .os-order-form-submit_button {
font: bold 18px Arial; /* шрифт */
color: #ffffff; /*цвет шрифта*/
border: 5px solid #dbdbdb; /*рамка*/
border-radius: 25px; /*скругление углов*/
background: #4cb5ff; /*цвет фона (добавьте !important чтобы сработало) */
height: 50px; /*высота кнопки*/
width: 200px; /*ширина кнопки*/
}
/* Кнопка "Отправить" при наведении мыши (добавьте !important чтобы сработало) */
body .os-order-form-submit_button:hover {
background: #4cb5ff; /*цвет фона (добавьте !important чтобы сработало) */
border-color: #B7B7B7;
}
body .os-order-header-title, .os-order-form-wrap *:after {
color: #ffb84d !important;
}
body .table-condensed .prev, .table-condensed .next, .table-condensed .switch {
background-color: #ffb84d !important;
}
body .datepicker {
border-color: #ffb84d !important;
z-index:9999;
}
body .os-order-form-submit_button {
background-color: #ffb84d !important;
background-image: linear-gradient(to bottom, #ffb84d, #cd861b) !important;
}
</style>
<script>
var osLang = 'ru';
</script>
<script src="
Для просмотра ссылки Войди или Зарегистрируйся"></script>
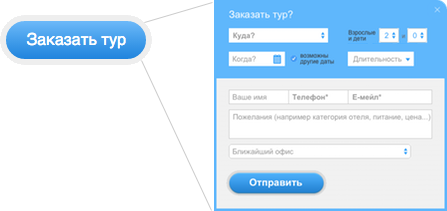
<a onclick="otpMainOrder.showForm(this, 'marker');" class="os-order-form-submit_button" data-country="" data-city="" data-date="" data-other="" data-people="" data-len="" data-comment="" data-office="" data-title-text="Заказать тур">Подобрать тур</a>