nyx
Мой дом здесь!
- Регистрация
- 24 Мар 2009
- Сообщения
- 450
- Реакции
- 384
Заставить отображаться нужную локализацию для нужного сайта очень простоСпасибо, друг! У меня есть основной домен (site.ru). Я создал поддомен для английской версии (en.site.ru). Фактически у меня выполнено 5 твоих пунктов.
Сейчас у меня два сайта на русском языке с одинаковым шаблоном. Мне не понятно как заставить отображаться английский в английской версии. (например подписи на кнопках или служебные сообщения типа "не заполнено обязательное поле"). Содержимое и меню, я так понимаю, редактируется напрямую через редактор?
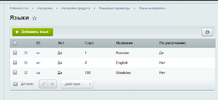
1. Добавляем нужный язык (если его не было). Все по аналогии с дефолтными, главное буквенный индекс правильно указать (ru, ua, en, ...)

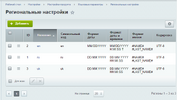
2. Добавляем региональные настройки - тоже все аналогично дефолтным

3. Каждом сайту указываем какой язык для него использовать

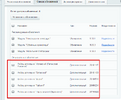
4. Скачиваем через обновление нужные локализации стандартных компонентов, если этого языка не было.

5. У каждого стандартного компонента в папке lang появится папка с языковым кодом (ru, ua, ..пр.) - где и будут локальные подписи, уведомления, пр.
6. При желании основному шаблону сайта тоже можно создать языковые версии чтобы не плодить шаблоны и вместо статичного текста в шаблон вставлять переменные вида <?echo GetMessage("MESSAGE");?>. Для каждого сайта он тогда будет подтягивать переменную MESSAGE на соответствующем языке.
И плюс в шаблоне коды языка и стран не забудьте попрописывать, тоже через языковые переменные типа: <html lang="<?=LANGUAGE_ID;?>"> или условия проверки текущего языка для вывода OG-тегов:
<meta property="og:locale" content="ru_RU" />
<meta property="og:locale:alternate" content="uk_UA" />
Можно еще влепить определение языка браузера и пересылку на соотв языковую версию при первом заходе.
Последнее редактирование:


