max525
Создатель
- Регистрация
- 19 Ноя 2014
- Сообщения
- 25
- Реакции
- 4
- Автор темы
- #1
Подскажите как изменить вид стандартного title при наведение мышки на область на карте ?
Как я понимаю нужно вот этой строке
задать стили но как ?
Вот сам фаил init
вот css
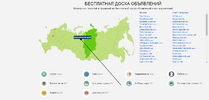
сам титле должен выглядеть при наведение мышки примерно как на фото
Как я понимаю нужно вот этой строке
Код:
attr['title'] = paths[country].name;Вот сам фаил init
Код:
$(function(){
var r = Raphael('map', 990, 820),
attributes = {
fill: '#97BF1D',
stroke: '#fff',
'stroke-width': 1,
'stroke-linejoin': 'round'
},
arr = new Array();
colors = new Array();
for (var country in paths) {
var attr = attributes;
var obj = r.path(paths[country].path);
attr['title'] = paths[country].name;
if(paths[country].type == 'city') {
attr['fill'] = '#FFFFFF';
attr['stroke'] = '#000000';
}
obj.attr(attr);
arr[obj.id] = country;
colors[obj.id] = attr['fill'];
obj
.hover(function(){
this.animate({
fill: '#11ADE7'
}, 100);
}, function(){
self = this;
this.animate({
fill: colors[self.id]
}, 100);
})
.click(function(){ document.location = paths[arr[this.id]].url; })
}
});вот css
HTML:
#map {
clear: both;
width: 600px;
height: 700px;
margin-top: -140px;
margin-left: -145px;
}
.karta {
-o-transform: scale(0.4, 0.4);
-ms-transform: scale(0.4, 0.4);
-webkit-transform: scale(0.8, 0.8);
-moz-transform: scale(0.4, 0.4);
}сам титле должен выглядеть при наведение мышки примерно как на фото