fortuner
Хранитель порядка
- Регистрация
- 26 Июн 2012
- Сообщения
- 631
- Реакции
- 1.242
- Автор темы
- #1
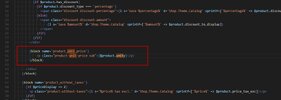
Делимся полезными модификациями, хаками, допиленными модулями (или самописными) для Prestashop 1.7.
Предлагаю скопировать правила из темы модулей Prestashop, чтобы в теме было проще ориентироваться.
Правила:
1. Увидели чужую ошибку - исправьте
2. Запросы "а сделайте мне то-то" пожалуйста пишите в тему "Помощь с Prestashop".
3. Не спамьте, пусть раздел будет соответствовать своему названию
4. Не пишите "спасибо, должен навеки вечные!", просто нажмите "спасибо".
Предлагаю скопировать правила из темы модулей Prestashop, чтобы в теме было проще ориентироваться.
Правила:
1. Увидели чужую ошибку - исправьте

2. Запросы "а сделайте мне то-то" пожалуйста пишите в тему "Помощь с Prestashop".
3. Не спамьте, пусть раздел будет соответствовать своему названию

4. Не пишите "спасибо, должен навеки вечные!", просто нажмите "спасибо".