Да нет не затупил, в коробке это на самом деле есть.
[positive-comment]текст[/positive-comment]
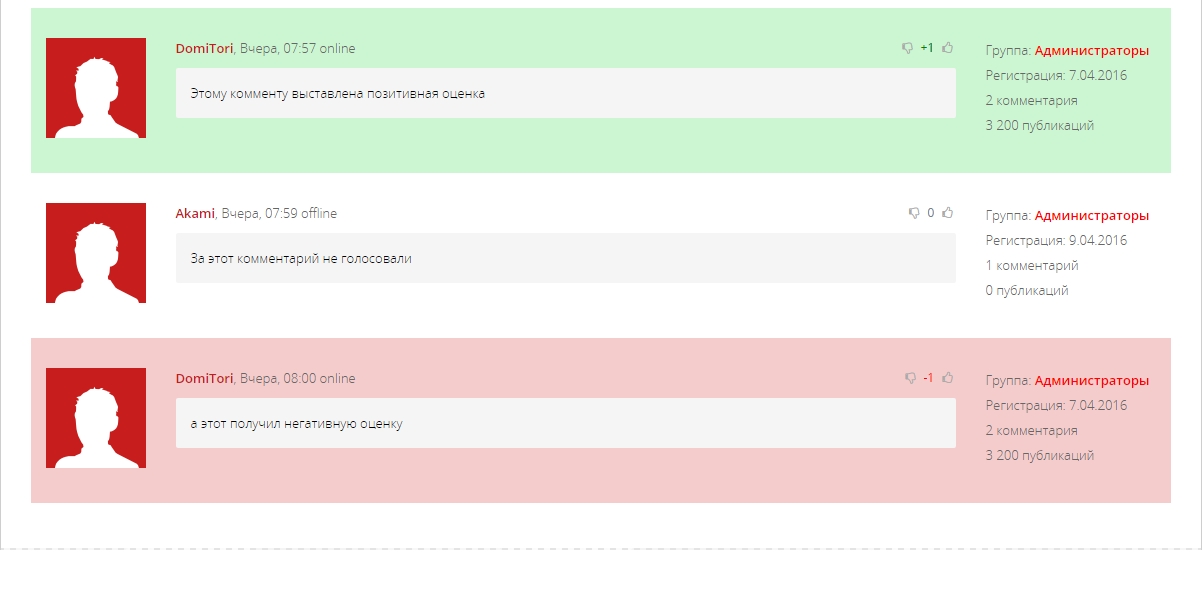
Выводят текст, заключенный в них, если комментарий имеет позитивный рейтинг
[negative-comment]текст[/negative-comment]
Выводят текст, заключенный в них, если комментарий имеет негативный рейтинг
[neutral-comment]текст[/neutral-comment]
Выводят текст, заключенный в них, если комментарий имеет нейтральный рейтинг
Таким образом данный хак имеет решение из коробки
Собственно абсолютно то же самое, только без правки JS
1. Открываем comments.tpl, в самом верху вставьте
HTML:
<div class="comments_wrpapper[negative-comment].bad[/negative-comment][positive-comment].good[/positive-comment]">
и в самом низу
2. В style.css вашего шаблона или в main.tpl перед </head> вставляем
HTML:
<style type="text/css">
.comments_wrpapper {
padding: 15px;
}
.comments_wrpapper.good {
background: #CCF5D1;
}
.comments_wrpapper.bad {
background: #F5CCCC;
}
</style>
Кому как по душе
На самом деле если читать документацию, то можно еще дополнительно покреативить, так как там есть еще теги -
Код:
[comments-author]текст[/comments-author]
Выводят текст, заключенный в них, если пользователь, просматривающий страницу сайта, является автором данного комментария
[not-comments-author]текст[/not-comments-author]
Выводят текст, заключенный в них, если пользователь, просматривающий страницу сайта, не является автором данного комментария
[news-author] текст [/news-author]
Выводят текст, заключенный в них, если комментарий принадлежит автору данной новости
[not-news-author]текст[/not-news-author]
Выводят текст, заключенный в них, если комментарий не принадлежит автору данной новости
Если сделать так -
HTML:
<div class="comments_wrpapper[negative-comment].bad[/negative-comment][positive-comment].good[/positive-comment][news-author].author[/news-author]">
А в CSS поместить следующее:
HTML:
<style type="text/css">
.comments_wrpapper {
padding: 15px;
}
.comments_wrpapper.good {
background: #CCF5D1;
}
.comments_wrpapper.bad {
background: #F5CCCC;
}
.author {
background: #fcfeac !important;
}
</style>
Можно получить что то вроде этого(Photoshop)

Ну и сугубо мое ИМХО, раскрашивать все положительные и отрицательные комментарии это слишком пестро как то получается.
Лучше сделать какой-то разброс, если комментарий сильно отрицательный рейтинг то скрыть, если сильно хороший рейтинг то выделить зеленым, а все выделять не стоит
Можно сделать как на лепре см. картинку -

То есть при достижении определенного количества минусов скажем -5, комментарий скрывается под спойлер.
И не пестро и скрывает гадостные коменты, при этом пользователи сайта могут прочесть при нажатии на -
что он написал?
Ну и опять же подобное спокойно можно сделать средствами движка самыми минимальными правками, и спойлер использовать DLE-шный, не прибегая к излишнему JS-коду.
На стандартном шаблоне без дополнительного JS может выглядеть примерно так(открыть в новой вкладке) -