binh
Постоялец
- Регистрация
- 6 Сен 2011
- Сообщения
- 328
- Реакции
- 131
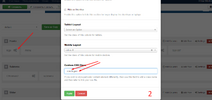
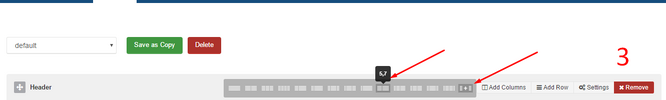
Делаю сайт на шаблоне построенном на HELIX III, столкнулся с следующей задачей:
Где правильно изменить стили entry-img-wrapper col-sm-6 - картинка слева, entry-info-wrapper col-sm-6 - текстовый пост справа. Чтобы в конечном итоге изображение слева было меньше, например col-sm-4, а текст выравнивался по левому краю и занимал блоки col-sm-8.
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
Где правильно изменить стили entry-img-wrapper col-sm-6 - картинка слева, entry-info-wrapper col-sm-6 - текстовый пост справа. Чтобы в конечном итоге изображение слева было меньше, например col-sm-4, а текст выравнивался по левому краю и занимал блоки col-sm-8.
Последнее редактирование: