Denixxx
Мой дом здесь!
- Регистрация
- 7 Фев 2014
- Сообщения
- 244
- Реакции
- 216
- Автор темы
- #1
Здравствуйте.
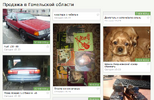
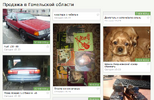
Подскажите как выстроить блоки по картинке ниже, если высота блока разная, а ширина известна?

Но это на другом сайте. А у меня не получается.
Вот что пока наваял:
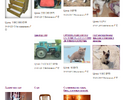
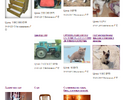
При этой вёрстке блоки расползаются и ведут себя не так, как я ожидал:

Большие расстояния между блоками по вертикали.
Подскажите как выстроить блоки по картинке ниже, если высота блока разная, а ширина известна?

Но это на другом сайте. А у меня не получается.
Вот что пока наваял:
Код:
<div style="width:145px;margin:3px;float:left;">
<h4><a href="#">Name</a></h4>
<p><a href="#" ><img src="#" /></a></p>
<p>Price $200</p>
</div>При этой вёрстке блоки расползаются и ведут себя не так, как я ожидал:

Большие расстояния между блоками по вертикали.


