PRUDNIKOV
Постоялец
- Регистрация
- 12 Апр 2009
- Сообщения
- 87
- Реакции
- 4
- Автор темы
- #1
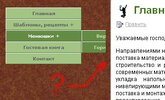
Работаю с Wp создал на виртуальном сервере сайтик .. Добавил css выподающие меню.. Те менюшки которые вылазиют в лево видны не полностью из-за рамки где пост.. Нужно что бы эти пункты (менюшки) были на переднем плане отнасительно рамки с постами..
.. Добавил css выподающие меню.. Те менюшки которые вылазиют в лево видны не полностью из-за рамки где пост.. Нужно что бы эти пункты (менюшки) были на переднем плане отнасительно рамки с постами..

Вот на всекий случай мой CSS:
в css можно найти в самом конце "menu2" Это и есть тот стиль который относиться к этому меню!
И вот код от sidebar:
Вот ещё код от page.php
Вот код от index.php
И вот код от header.php
 .. Добавил css выподающие меню.. Те менюшки которые вылазиют в лево видны не полностью из-за рамки где пост.. Нужно что бы эти пункты (менюшки) были на переднем плане отнасительно рамки с постами..
.. Добавил css выподающие меню.. Те менюшки которые вылазиют в лево видны не полностью из-за рамки где пост.. Нужно что бы эти пункты (менюшки) были на переднем плане отнасительно рамки с постами..Вот на всекий случай мой CSS:
PHP:
/*
Theme Name: three tennis balls scoreboard spj005
Theme URI:
Description: A WordPress template with three tennis balls and scoreboard
Version: 2.13
Author: LeadCamp, Inc
Author URI: http://www.leadcamp.com/content/free-wordpress-themes/
Tags: two column, right sidebar, blue, purple, tennis, scoreboard
*/
body
{
margin: 0 auto;
padding: 0;
background-color: #DDECF8;
background-image: url('images/bgnd.jpg');
}
.Main
{
position: absolute;
width: 100%;
left: 0;
top: 0;
}
.cleared
{
float: none;
clear: both;
margin: 0;
padding: 0;
border: none;
font-size:1px;
}
.Sheet
{
overflow: hidden;
min-width:35px;
min-height:35px;
margin: 0 auto;
position: relative;
z-index: 0;
width: 900px;
}
.Sheet-body
{
position: relative;
z-index: 0;
margin: 13px;
}
.Sheet-tl
{
position: absolute;
overflow: hidden;
z-index: -1;
top: 0;
left: 0;
width: 17px;
height: 17px;
background-image: url('images/Sheet-s.png');
}
.Sheet-tr
{
position: absolute;
overflow: hidden;
z-index: -1;
top: 0;
right: 0;
width: 17px;
height: 17px;
}
.Sheet-tr div
{
position: absolute;
z-index: -1;
top: 0px;
left: -17px;
width: 34px;
height: 34px;
background-image: url('images/Sheet-s.png');
}
.Sheet-bl
{
position: absolute;
overflow: hidden;
z-index: -1;
bottom: 0;
left: 0;
width: 17px;
height: 17px;
}
.Sheet-bl div
{
position: absolute;
z-index: -1;
top: -17px;
left: 0;
width: 34px;
height: 34px;
background-image: url('images/Sheet-s.png');
}
.Sheet-br
{
position: absolute;
overflow: hidden;
z-index: -1;
bottom: 0;
right: 0;
width: 17px;
height: 17px;
}
.Sheet-br div
{
position: absolute;
z-index: -1;
top: -17px;
left: -17px;
width: 34px;
height: 34px;
background-image: url('images/Sheet-s.png');
}
.Sheet-tc
{
position: absolute;
overflow:hidden;
z-index: -1;
top: 0;
left: 17px;
right: 17px;
height: 17px;
}
.Sheet-tc div
{
position: absolute;
z-index: -1;
top: 0;
left: 0;
width: 100%;
height: 34px;
background-image: url('images/Sheet-h.png');
}
.Sheet-bc
{
position: absolute;
overflow:hidden;
z-index: -1;
bottom: 0;
left: 17px;
right: 17px;
height: 17px;
}
.Sheet-bc div
{
position: absolute;
z-index: -1;
top: -17px;
left: 0;
width: 100%;
height: 34px;
background-image: url('images/Sheet-h.png');
}
.Sheet-cl
{
position: absolute;
overflow:hidden;
z-index: -1;
top: 17px;
left: 0;
width: 17px;
bottom: 17px;
}
.Sheet-cl div
{
position: absolute;
z-index: -1;
top: 0;
left: 0;
width: 34px;
height: 100%;
background-image: url('images/Sheet-v.png');
}
.Sheet-cr
{
position: absolute;
overflow:hidden;
z-index: -1;
top: 17px;
right: 0;
width: 17px;
bottom: 17px;
}
.Sheet-cr div
{
position: absolute;
z-index: -1;
top: 0;
left: -17px;
width: 34px;
height: 100%;
background-image: url('images/Sheet-v.png');
}
.Sheet-cc
{
position: absolute;
overflow:hidden;
z-index: -2;
top: 17px;
left: 17px;
right: 17px;
bottom: 17px;
background-image: url('images/Sheet-c.png');
}
.Sheet
{
margin-top: 30px !important;
}
div.Header
{
margin: 0 auto;
position: relative;
z-index:0;
width: 874px;
height: 225px;
}
div.Header-png
{
position: absolute;
z-index:-2;
top: 0;
left: 0;
width: 874px;
height: 225px;
background-image: url('images/Header.png');
background-repeat: no-repeat;
background-position: left top;
}
div.Header-jpeg
{
position: absolute;
z-index:-1;
top: 0;
left: 0;
width: 874px;
height: 225px;
background-image: url('images/Header.jpg');
background-repeat: no-repeat;
background-position: center center;
}
.logo
{
display : block;
position: absolute;
left: 10px;
top: 10px;
width: 854px;
}
h1.logo-name
{
display: block;
text-align: right;
}
h1.logo-name, h1.logo-name a, h1.logo-name a:link, h1.logo-name a:visited, h1.logo-name a:hover
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 38px;
font-style: normal;
font-weight: bold;
text-decoration: none;
padding:0;
margin:0;
color: #000000 !important;
}
.logo-text
{
display: block;
text-align: right;
}
.logo-text, .logo-text a
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 19px;
font-style: normal;
font-weight: normal;
padding:0;
margin:0;
color: #FFFFFF !important;
}
.contentLayout
{
margin-bottom: 1px;
width: 874px;
position: relative;
}
.Block
{
overflow: hidden;
min-width:1px;
min-height:1px;
margin: 0 auto;
position: relative;
z-index: 0;
}
.Block-body
{
position: relative;
z-index: 0;
margin: 0px;
}
.Block
{
margin: 7px;
}
.BlockHeader
{
position: relative;
overflow: hidden;
height: 30px;
z-index: 0;
line-height: 30px;
padding: 0 7px;
margin-bottom: 7px;
}
.BlockHeader-text
{
white-space : nowrap;
color: #000000;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 12px;
font-style: normal;
font-weight: bold;
line-height: 30px;
}
.BlockHeader .l, .BlockHeader .r, .BlockHeader .r div
{
top: 0;
position: absolute;
z-index: -1;
overflow: hidden;
height: 30px;
}
.BlockHeader .l
{
left: 0;
right: 6px;
}
.BlockHeader .r
{
right: 0;
width: 6px;
}
.BlockHeader .r div
{
width: 894px;
right: 0;
}
.BlockHeader .l, .BlockHeader .r div
{
background-position: left top;
background-repeat: no-repeat;
background-image: url('images/BlockHeader.png');
}
.header-tag-icon
{
display:inline-block;
background-position:left top;
background-image: url('images/BlockHeaderIcon.png');
padding:0 0 0 39px;
background-repeat: no-repeat;
min-height: 32px;
margin: 0 0 0 5px;
}
.BlockContent
{
overflow: hidden;
min-width:1px;
min-height:1px;
margin: 0 auto;
position: relative;
z-index: 0;
}
.BlockContent-body
{
position: relative;
z-index: 0;
margin: 7px;
}
.BlockContent-body
{
color:#10314C;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 12px;
font-style: normal;
font-weight: normal;
}
.BlockContent-body a:link
{
color: #fffdfd;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
}
.BlockContent-body a:visited, .BlockContent-body a.visited
{
color: #ABCFED;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
}
.BlockContent-body a:hover, .BlockContent-body a.hover
{
color: #3321A6;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
}
.BlockContent-body ul
{
list-style-type: none;
color: #06131D;
margin:0;
padding:0;
}
.BlockContent-body li
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 12px;
text-decoration: none;
}
.BlockContent-body ul li
{
padding:0px 0 0px 13px;
background-image: url('images/BlockContentBullets.png');
background-repeat:no-repeat;
margin:0.5em 0 0.5em 0;
line-height:1.2em;
}
.Post
{
overflow: hidden;
min-width:15px;
min-height:15px;
margin: 0 auto;
position: relative;
z-index: 0;
}
.Post-body
{
position: relative;
z-index: 0;
margin: 11px;
}
.Post-tl
{
position: absolute;
overflow: hidden;
z-index: -1;
top: 0;
left: 0;
width: 7px;
height: 7px;
background-image: url('images/Post-s.png');
}
.Post-tr
{
position: absolute;
overflow: hidden;
z-index: -1;
top: 0;
right: 0;
width: 7px;
height: 7px;
}
.Post-tr div
{
position: absolute;
z-index: -1;
top: 0px;
left: -7px;
width: 14px;
height: 14px;
background-image: url('images/Post-s.png');
}
.Post-bl
{
position: absolute;
overflow: hidden;
z-index: -1;
bottom: 0;
left: 0;
width: 7px;
height: 7px;
}
.Post-bl div
{
position: absolute;
z-index: -1;
top: -7px;
left: 0;
width: 14px;
height: 14px;
background-image: url('images/Post-s.png');
}
.Post-br
{
position: absolute;
overflow: hidden;
z-index: -1;
bottom: 0;
right: 0;
width: 7px;
height: 7px;
}
.Post-br div
{
position: absolute;
z-index: -1;
top: -7px;
left: -7px;
width: 14px;
height: 14px;
background-image: url('images/Post-s.png');
}
.Post-tc
{
position: absolute;
overflow:hidden;
z-index: -1;
top: 0;
left: 7px;
right: 7px;
height: 7px;
}
.Post-tc div
{
position: absolute;
z-index: -1;
top: 0;
left: 0;
width: 100%;
height: 14px;
background-image: url('images/Post-h.png');
}
.Post-bc
{
position: absolute;
overflow:hidden;
z-index: -1;
bottom: 0;
left: 7px;
right: 7px;
height: 7px;
}
.Post-bc div
{
position: absolute;
z-index: -1;
top: -7px;
left: 0;
width: 100%;
height: 14px;
background-image: url('images/Post-h.png');
}
.Post-cl
{
position: absolute;
overflow:hidden;
z-index: -1;
top: 7px;
left: 0;
width: 7px;
bottom: 7px;
}
.Post-cl div
{
position: absolute;
z-index: -1;
top: 0;
left: 0;
width: 14px;
height: 100%;
background-image: url('images/Post-v.png');
}
.Post-cr
{
position: absolute;
overflow:hidden;
z-index: -1;
top: 7px;
right: 0;
width: 7px;
bottom: 7px;
}
.Post-cr div
{
position: absolute;
z-index: -1;
top: 0;
left: -7px;
width: 14px;
height: 100%;
background-image: url('images/Post-v.png');
}
.Post-cc
{
position: absolute;
overflow:hidden;
z-index: -2;
top: 7px;
left: 7px;
right: 7px;
bottom: 7px;
background-image: url('images/Post-c.png');
}
.Post
{
margin: 10px;
}
a img
{
border: 0;
}
.article img, img.article
{
border-style: solid;
border-width: 1px;
border-color: #A6A6A6;
margin: 1em;
}
.metadata-icons img
{
border: none;
vertical-align: middle;
margin:2px;
}
.article table, table.article
{
border-collapse: collapse;
margin: 1px;
width:auto;
}
.article table, table.article .article tr, .article th, .article td
{
background-color:Transparent;
}
.article th, .article td
{
padding: 2px;
border: solid 1px #B5B5B5;
vertical-align: top;
text-align:left;
}
.article th
{
text-align:center;
vertical-align:middle;
padding: 7px;
}
.PostHeaderIcon-wrapper
{
text-decoration:none;
margin: 0.2em 0;
padding: 0;
font-weight:normal;
font-style:normal;
letter-spacing:normal;
word-spacing:normal;
font-variant:normal;
text-decoration:none;
font-variant:normal;
text-transform:none;
text-align:left;
text-indent:0;
line-height:inherit;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 22px;
font-style: normal;
font-weight: bold;
text-align: left;
color: #B3D4EF;
}
.PostHeaderIcon-wrapper, .PostHeaderIcon-wrapper a, .PostHeaderIcon-wrapper a:link, .PostHeaderIcon-wrapper a:visited, .PostHeaderIcon-wrapper a:hover
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 22px;
font-style: normal;
font-weight: bold;
text-align: left;
color: #B3D4EF;
}
.PostHeaderIcon-wrapper img
{
border:none;
vertical-align: middle;
margin:0;
}
.PostHeader a:link
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
text-align: left;
color: #C4C4C4;
}
.PostHeader a:visited, .PostHeader a.visited
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
text-align: left;
color: #417b16;
}
.PostHeader a:hover, .PostHeader a.hovered
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
text-align: left;
color: #A095EA;
}
.PostHeaderIcons, .PostHeaderIcons a, .PostHeaderIcons a:link, .PostHeaderIcons a:visited, .PostHeaderIcons a:hover
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 11px;
color: #B3D4EF;
}
.PostHeaderIcons a, .PostHeaderIcons a:link, .PostHeaderIcons a:visited, .PostHeaderIcons a:hover
{
margin:0;
}
.PostHeaderIcons a:link
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
color: #A6A6A6;
}
.PostHeaderIcons a:visited, .PostHeaderIcons a.visited
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
color: #6CACE0;
}
.PostHeaderIcons a:hover, .PostHeaderIcons a.hover
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
color: #A095EA;
}
body
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 12px;
font-style: normal;
font-weight: normal;
color: #040404;
}
.PostContent
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 12px;
font-style: normal;
font-weight: normal;
text-align: justify;
color: #040404;
}
/*
The right order of link pseudo-classes: Link-Visited-Hover-Focus-Active.
http://www.w3schools.com/CSS/css_pseudo_classes.asp
http://meyerweb.com/eric/thoughts/2007/06/11/who-ordered-the-link-states/
*/
a
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
color: #BFBFBF;
}
a:link
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
color: #BFBFBF;
}
a:visited, a.visited
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
color: #4294D7;
}
a:hover, a.hover
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
color: #A095EA;
}
h1, h2, h3, h4, h5, h6,
h1 a, h2 a, h3 a, h4 a, h5 a, h6 a
h1 a:hover, h2 a:hover, h3 a:hover, h4 a:hover, h5 a:hover, h6 a:hover
h1 a:visited, h2 a:visited, h3 a:visited, h4 a:visited, h5 a:visited, h6 a:visited
{
font-weight: normal;
font-style: normal;
text-decoration: none;
}
h1, h1 a, h1 a:link, h1 a:visited, h1 a:hover
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 28px;
font-style: normal;
font-weight: bold;
text-align: left;
color: #6CACE0;
}
h2, h2 a, h2 a:link, h2 a:visited, h2 a:hover
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 22px;
font-style: normal;
font-weight: bold;
text-align: left;
color: #96C3E9;
}
h3, h3 a, h3 a:link, h3 a:visited, h3 a:hover
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 18px;
font-style: normal;
font-weight: bold;
text-align: left;
color: #BFBFBF;
}
h4, h4 a, h4 a:link, h4 a:visited, h4 a:hover
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 16px;
font-style: normal;
font-weight: bold;
text-align: left;
color: #E6F1FA;
}
h5, h5 a, h5 a:link, h5 a:visited, h5 a:hover
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 14px;
font-style: normal;
font-weight: bold;
text-align: left;
color: #E6F1FA;
}
h6, h6 a, h6 a:link, h6 a:visited, h6 a:hover
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 14px;
font-style: normal;
font-weight: bold;
text-align: left;
color: #E6F1FA;
}
ul
{
list-style-type: none;
color: #B3D4EF;
margin:0;
padding:0;
}
li
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 12px;
}
.Post ul li
{
padding:0px 0 0px 13px;
background-image: url('images/PostBullets.png');
background-repeat:no-repeat;
margin:0.5em 0 0.5em 0;
line-height:1.2em;
}
blockquote p
{
color:#051019;
font-family: Arial, Helvetica, Sans-Serif;
font-style: italic;
font-weight: normal;
text-align: left;
}
blockquote
{
border-color:#C7C7C7;
border-width: 1px;
border-style: solid;
margin:10px 10px 10px 50px;
padding:5px 5px 5px 41px;
background-color:#E0E0E0;
background-image:url('images/PostQuote.png');
background-position:left top;
background-repeat:no-repeat;
}
.PostFooterIcons, .PostFooterIcons a, .PostFooterIcons a:link, .PostFooterIcons a:visited, .PostFooterIcons a:hover
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 11px;
text-decoration: none;
color: #B3D4EF;
}
.PostFooterIcons a, .PostFooterIcons a:link, .PostFooterIcons a:visited, .PostFooterIcons a:hover
{
margin:0;
}
.PostFooterIcons a:link
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
color: #A6A6A6;
}
.PostFooterIcons a:visited, .PostFooterIcons a.visited
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
color: #6CACE0;
}
.PostFooterIcons a:hover, .PostFooterIcons a.hover
{
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
color: #A095EA;
}
button.Button, a.Button
{
position:relative;
display:inline-block;
width: auto;
outline:none;
border:none;
background:none;
line-height:34px;
margin:0;
padding:0;
overflow: visible;
cursor: default;
text-decoration: none !important;
}
*:first-child+html button.Button, *:first-child+html a.Button
{
display:list-item;
list-style-type:none;
float:left;
}
.Button .btn
{
position: relative;
overflow: hidden;
display: block;
width: auto;
z-index: 0;
height: 34px;
color: #000000;
white-space: nowrap;
float: left;
}
.Button .t
{
height:34px;
white-space: normal;
padding: 0 21px;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 12px;
font-style: normal;
font-weight: normal;
text-align: left;
line-height: 34px;
text-decoration: none !important;
}
input, select
{
font-family: Arial, Helvetica, Sans-Serif;
font-size: 12px;
font-style: normal;
font-weight: normal;
}
.Button .active
{
color: #ECEAFB;
}
.Button .hover, a.Button:hover
{
color: #000000;
text-decoration: none !important;
}
.Button .active .r
{
top: -68px;
}
.Button .hover .r
{
top: -34px;
}
.Button .r
{
display: block;
position: absolute;
overflow: hidden;
z-index: -1;
top: 0;
right: 0;
width: 11px;
height: 102px;
}
.Button .r span
{
display: block;
position: absolute;
overflow: hidden;
z-index: -1;
top: 0;
right: 0;
width:411px;
height: 102px;
}
.Button .active .l
{
top: -68px;
}
.Button .hover .l
{
top: -34px;
}
.Button .l
{
display: block;
position: absolute;
overflow: hidden;
z-index: -1;
top: 0;
left: 0;
right: 11px;
height: 102px;
}
.Button .l, .Button .r span
{
background-image: url('images/Button.png');
}
.Footer
{
position:relative;
z-index:0;
overflow:hidden;
width: 874px;
margin: 5px auto 0px auto;
}
.Footer .Footer-inner
{
height:1%;
position: relative;
z-index: 0;
padding: 8px;
text-align: center;
}
.Footer .Footer-background
{
position:absolute;
z-index:-1;
background-repeat:no-repeat;
background-image: url('images/Footer.png');
width: 874px;
height: 100px;
bottom:0;
left:0;
}
.rss-tag-icon
{
position: relative;
display:block;
float:left;
background-image: url('images/rssIcon.png');
background-position: center right;
background-repeat: no-repeat;
margin: 0 5px 0 0;
height: 25px;
width: 25px;
}
.Footer .Footer-text p
{
margin: 0;
}
.Footer .Footer-text
{
display:inline-block;
color:#D1D1D1;
font-family: Arial, Helvetica, Sans-Serif;
font-size: 11px;
}
.Footer .Footer-text a:link
{
text-decoration: none;
color: #A3A3A3;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
}
.Footer .Footer-text a:visited
{
text-decoration: none;
color: #091B2A;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: underline;
}
.Footer .Footer-text a:hover
{
text-decoration: none;
color: #7666E1;
font-family: Arial, Helvetica, Sans-Serif;
text-decoration: none;
}
.page-footer, .page-footer a, .page-footer a:link, .page-footer a:visited, .page-footer a:hover
{
font-family:Arial;
font-size:10px;
letter-spacing:normal;
word-spacing:normal;
font-style:normal;
font-weight:normal;
text-decoration:underline;
color:#3422AA;
}
.page-footer
{
margin:1em;
text-align:center;
text-decoration:none;
color:#666666;
}
.contentLayout .content
{
position: relative;
margin: 0;
padding: 0;
border: 0;
float: left;
overflow: hidden;
width: 612px;
}
.contentLayout .sidebar1
{
position: relative;
margin: 0;
padding: 0;
border: 0;
float: left;
overflow: hidden;
width: 261px;
}
.commentlist, .commentlist li
{
background: none;
}
.commentlist li li
{
margin-left:30px;
}
.commentlist li .avatar
{
float: right;
border: 1px solid #eee;
padding: 2px;
margin:1px;
background: #fff;
}
.commentlist li cite
{
font-size:1.2em;
}
#commentform textarea
{
width: 100%;
}
img.wp-smiley
{
border:none;
margin:0;
padding:0;
}
.navigation
{
display: block;
text-align: center;
}
.aligncenter, div.aligncenter
{
display: block;
margin-left: auto;
margin-right: auto;
}
.alignleft
{
float: left;
}
.alignright
{
float: right;
}
.alignright img, img.alignright
{
margin: 1em;
margin-right: 0;
}
.alignleft img, img.alignleft
{
margin: 1em;
margin-left: 0;
}
.wp-caption
{
border: 1px solid #ddd;
text-align: center;
background-color: #f3f3f3;
padding-top: 4px;
margin: 10px;
}
.wp-caption img
{
margin: 0;
padding: 0;
border: 0 none;
}
.wp-caption p.wp-caption-text
{
font-size: 11px;
line-height: 17px;
padding: 0 4px 5px;
margin: 0;
}
.hidden
{
display: none;
}
#wp-calendar {
empty-cells: show;
margin: 10px auto 0;
width: 155px;
}
#wp-calendar #next a {
padding-right: 10px;
text-align: right;
}
#wp-calendar #prev a {
padding-left: 10px;
text-align: left;
}
#wp-calendar a {
display: block;
}
#wp-calendar caption {
text-align: center;
width: 100%;
}
#wp-calendar td {
padding: 3px 0;
text-align: center;
}
.lavaLampWithImage {
position: relative;
height: 29px;
width: 845px;
background: url("bg.gif") no-repeat top;
padding: 15px;
margin: 10px 0;
overflow: hidden;
}
.lavaLampWithImage li {
float: left;
list-style: none;
}
.lavaLampWithImage li.back {
background: url("lava.gif") no-repeat right -30px;
width: 9px; height: 30px;
z-index: 8;
position: absolute;
}
.lavaLampWithImage li.back .left {
background: url("lava.gif") no-repeat top left;
height: 30px;
margin-right: 9px;
}
.lavaLampWithImage li a {
font: bold 12px arial;
text-decoration: none;
color: #fff;
outline: none;
text-align: center;
top: 7px;
text-transform: uppercase;
letter-spacing: 0;
z-index: 10;
display: block;
float: left;
height: 30px;
position: relative;
overflow: hidden;
margin: auto 10px;
}
.lavaLampWithImage li a:hover, .lavaLampWithImage li a:active, .lavaLampWithImage li a:visited {
border: none;
}
.lavaLampNoImage {
position: relative;
height: 29px;
width: 421px;
background-color: white;
padding: 15px;
margin: 10px 0;
overflow: hidden;
border: 1px solid gray;
}
.lavaLampNoImage li {
float: left;
list-style: none;
}
.lavaLampNoImage li.back {
border: 1px solid #000;
background-color: #e6e8ea;
width: 9px;
height: 30px;
z-index: 8;
position: absolute;
}
.lavaLampNoImage li a {
font: bold 14px arial;
text-decoration: none;
color: #000;
outline: none;
text-align: center;
top: 7px;
text-transform: uppercase;
letter-spacing: 0;
z-index: 10;
display: block;
float: left;
height: 30px;
position: relative;
overflow: hidden;
margin: auto 10px;
}
.lavaLampNoImage li a:hover, .lavaLampNoImage li a:active, .lavaLampNoImage li a:visited {
border: none;
}
.lavaLampBottomStyle {
position: relative;
height: 29px;
width: 421px;
background-color: white;
padding: 15px;
margin: 10px 0;
overflow: hidden;
border: 1px solid gray;
}
.lavaLampBottomStyle li {
float: left;
list-style: none;
}
.lavaLampBottomStyle li.back {
border-bottom: 5px solid blue;
width: 9px;
height: 30px;
z-index: 8;
position: absolute;
}
.lavaLampBottomStyle li a {
font: bold 14px arial;
text-decoration: none;
color: #000;
outline: none;
text-align: center;
top: 7px;
text-transform: uppercase;
letter-spacing: 0;
z-index: 10;
display: block;
float: left;
height: 30px;
position: relative;
overflow: hidden;
margin: auto 10px;
}
.lavaLampBottomStyle li a:hover, .lavaLampBottomStyle li a:active, .lavaLampBottomStyle li a:visited {
border: none;
}
ul#navmenu-v,
ul#navmenu-v li,
ul#navmenu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}
ul#navmenu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: ".";
height: 0;
visibility: hidden;
}
ul#navmenu-v li {
float: left;
display: block !important;
display: inline;
position: relative;
}
ul#navmenu-v a {
border: 1px solid #FFF;
border-right-color: #527337;
border-bottom-color: #527337;
padding: 0 6px;
display: block;
background: #A2C585;
color: #666;
font: bold 10px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%;
}
ul#navmenu-v a:hover,
ul#navmenu-v li:hover a,
ul#navmenu-v li.iehover a {
background: #648B43;
color: #FFF;
}
ul#navmenu-v li:hover li a,
ul#navmenu-v li.iehover li a {
background: #648B43;
color: #BCD6A7;
}
ul#navmenu-v li:hover li a:hover,
ul#navmenu-v li:hover li:hover a,
ul#navmenu-v li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}
ul#navmenu-v li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}
ul#navmenu-v li:hover li:hover li a:hover,
ul#navmenu-v li:hover li:hover li:hover a,
ul#navmenu-v li.iehover li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}
ul#navmenu-v li:hover li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}
ul#navmenu-v li:hover li:hover li:hover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover li a:hover {
background: #648B43;
color: #FFF;
}
ul#navmenu-v ul,
ul#navmenu-v ul ul,
ul#navmenu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 160px;
}
ul#navmenu-v li:hover ul ul,
ul#navmenu-v li:hover ul ul ul,
ul#navmenu-v li.iehover ul ul,
ul#navmenu-v li.iehover ul ul ul {
display: none;
}
ul#navmenu-v li:hover ul,
ul#navmenu-v ul li:hover ul,
ul#navmenu-v ul ul li:hover ul,
ul#navmenu-v li.iehover ul,
ul#navmenu-v ul li.iehover ul,
ul#navmenu-v ul ul li.iehover ul {
display: block;
}И вот код от sidebar:
PHP:
<div class="sidebar1">
<?php if (!art_sidebar(1)): ?>
<!--[if gte IE 5.5]>
<script language="JavaScript" src="wp-content/themes/three_tennis_balls_scoreboard_spj005/nav-h.js" type="text/JavaScript"></script>
<![endif]-->
<br>
<br>
<center>
<ul id="navmenu-v">
<li><a href="index.html">Главная</a></li>
<li><a href="templates.html">Шаблоны, рецепты +</a>
<ul>
<li><a href="templates.html">Шаблоны, заготовки +</a>
<ul>
<li><a href="temp1.html">Шаблон 1</a></li>
<li><a href="temp2.html">Шаблон 2</a></li>
<li><a href="temp3.html">Шаблон 3</a></li>
<li><a href="temp4.html">Шаблон 4</a></li>
<li><a href="temp5.html">Шаблон 5</a></li>
<li><a href="temp6.html">Шаблон 6</a></li>
<li><a href="temp7.html">Шаблон 7</a></li>
<li><a href="temp8.html">Шаблон 8</a></li>
</ul>
</li>
<li><a href="faq.html">Рецепты HTML</a></li>
<li><a href="faq-css.html">Рецепты CSS</a></li>
</ul>
</li>
<li><a href="#">Менюшки +</a>
<ul>
<li><a href="#">Вертикальные +</a>
<ul>
<li><a href="menu1.html">Вертикальное меню 1</a></li>
<li><a href="menu2.html">Вертикальное меню 2</a></li>
<li><a href="menu3.html">Вертикальное меню 3</a></li>
<li><a href="menu4.html">Вертикальное меню 4</a></li>
<li><a href="menu5.html">Вертикальное меню 5</a></li>
</ul>
</li>
<li><a href="#">Горизонтальные +</a>
<ul>
<li><a href="menu6.html">Горизонтальное меню 1</a></li>
<li><a href="menu7.html">Горизонтальное меню 2</a></li>
<li><a href="menu8.html">Горизонтальное меню 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://www.narod.ru/guestbook/?owner=78367967">Гостевая книга</a></li>
<li><a href="submit.html">Контакт</a></li>
</ul>
</center>
<?php endif ?>
</div>Вот ещё код от page.php
PHP:
<?php get_header(); ?>
<?php
$lcmp_page_head = <<<TXT
<?php
global $lcmp_sidebarloc;
if($lcmp_sidebarloc == $lcmp_rightdefault || $lcmp_sidebarloc == 'right'){ ?>
<div class="sidebar1">
<?php include (TEMPLATEPATH . '/sidebar1.php'); ?>
</div>
<?php } ?>
<?php if(file_exists(TEMPLATEPATH . '/sidebar2.php')){ ?>
<div class="sidebar2">
<?php include (TEMPLATEPATH . '/sidebar2.php'); ?>
</div>
<?php } ?>
<div class="contentLayout">
<div class="content">
TXT;
$lcmp_is_left = strpos($lcmp_page_head,"sidebar");
if($lcmp_is_left===FALSE){
$lcmp_rightdefault = 'default';
$lcmp_leftdefault = 'notdefault';
}else{
$lcmp_leftdefault = 'default';
$lcmp_rightdefault = 'notdefault';
}
?>
<div class="contentLayout">
<?php
global $lcmp_sidebarloc;
if($lcmp_sidebarloc == $lcmp_leftdefault || $lcmp_sidebarloc == 'left'){ ?>
<div class="sidebar1">
<?php include (TEMPLATEPATH . '/sidebar1.php'); ?>
</div>
<?php } ?>
<div class="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="Post">
<div class="Post-tl"></div>
<div class="Post-tr"><div></div></div>
<div class="Post-bl"><div></div></div>
<div class="Post-br"><div></div></div>
<div class="Post-tc"><div></div></div>
<div class="Post-bc"><div></div></div>
<div class="Post-cl"><div></div></div>
<div class="Post-cr"><div></div></div>
<div class="Post-cc"></div>
<div class="Post-body">
<div class="Post-inner article">
<h2 class="PostHeaderIcon-wrapper">
<img src="<?php bloginfo('template_url'); ?>/images/PostHeaderIcon.png" width="32" height="32" alt="PostHeaderIcon" />
<span class="PostHeader"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php printf(__('Permanent Link to %s', 'kubrick'), the_title_attribute('echo=0')); ?>">
<?php the_title(); ?>
</a></span>
</h2>
<?php $icons = array(); ?>
<?php if (!is_page()) : ?>
<?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostDateIcon.png" width="17" height="18" alt="PostDateIcon" />
<?php the_time(__('F jS, Y', 'kubrick')) ?>
<?php $icons[] = ob_get_clean(); ?>
<?php endif; ?>
<?php if (!is_page()) : ?>
<?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostAuthorIcon.png" width="14" height="14" alt="PostAuthorIcon" />
<?php _e('Author', 'kubrick'); ?>: <a href="#" title="<?php _e('Author', 'kubrick'); ?>"><?php the_author() ?></a>
<?php $icons[] = ob_get_clean(); ?>
<?php endif; ?>
<?php if (current_user_can( 'edit_post', $post->ID )) : ?><?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostEditIcon.png" width="14" height="14" alt="PostEditIcon" />
<?php edit_post_link(__('Edit', 'kubrick'), ''); ?>
<?php $icons[] = ob_get_clean(); ?><?php endif; ?>
<?php if (0 != count($icons)): ?>
<div class="PostHeaderIcons metadata-icons">
<?php echo implode(' | ', $icons); ?>
</div>
<?php endif; ?>
<div class="PostContent">
<?php if (is_search()) the_excerpt(); else the_content(__('Read the rest of this entry »', 'kubrick')); ?>
</div>
<div class="cleared"></div>
<?php $icons = array(); ?>
<?php if (!is_page()) : ?>
<?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostCategoryIcon.png" width="18" height="18" alt="PostCategoryIcon" />
<?php printf(__('Posted in %s', 'kubrick'), get_the_category_list(', ')); ?>
<?php $icons[] = ob_get_clean(); ?>
<?php endif; ?>
<?php if (!is_page() && get_the_tags()) : ?><?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostTagIcon.png" width="18" height="18" alt="PostTagIcon" />
<?php the_tags(__('Tags:', 'kubrick') . ' ', ', ', ' '); ?>
<?php $icons[] = ob_get_clean(); ?><?php endif; ?>
<?php if (!is_page() && !is_single()) : ?><?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostCommentsIcon.png" width="18" height="18" alt="PostCommentsIcon" />
<?php comments_popup_link(__('No Comments »', 'kubrick'), __('1 Comment »', 'kubrick'), __('% Comments »', 'kubrick'), '', __('Comments Closed', 'kubrick') ); ?>
<?php $icons[] = ob_get_clean(); ?><?php endif; ?>
<?php if (0 != count($icons)): ?>
<div class="PostFooterIcons metadata-icons">
<?php echo implode(' | ', $icons); ?>
</div>
<?php endif; ?>
</div>
</div>
</div>
<?php endwhile; endif; ?>
</div>
</div>
<div class="cleared"></div>
<?php get_footer(); ?>Вот код от index.php
PHP:
<?php get_header(); ?>
<?php
$lcmp_page_head = <<<TXT
<div class="contentLayout">
<div class="content">
TXT;
$lcmp_is_left = strpos($lcmp_page_head,"sidebar");
if($lcmp_is_left===FALSE){
$lcmp_rightdefault = 'default';
$lcmp_leftdefault = 'notdefault';
}else{
$lcmp_leftdefault = 'default';
$lcmp_rightdefault = 'notdefault';
}
?>
<div class="contentLayout">
<?php
global $lcmp_sidebarloc;
if($lcmp_sidebarloc == $lcmp_leftdefault || $lcmp_sidebarloc == 'left'){ ?>
<div class="sidebar1">
<?php include (TEMPLATEPATH . '/sidebar1.php'); ?>
</div>
<?php } ?>
<div class="content">
<?php
$prev_link = get_previous_posts_link(__('Newer Entries »', 'kubrick'));
$next_link = get_next_posts_link(__('« Older Entries', 'kubrick'));
?>
<?php if ($prev_link || $next_link): ?>
<div class="Post">
<div class="Post-tl"></div>
<div class="Post-tr"><div></div></div>
<div class="Post-bl"><div></div></div>
<div class="Post-br"><div></div></div>
<div class="Post-tc"><div></div></div>
<div class="Post-bc"><div></div></div>
<div class="Post-cl"><div></div></div>
<div class="Post-cr"><div></div></div>
<div class="Post-cc"></div>
<div class="Post-body">
<div class="Post-inner article">
<div class="PostContent">
<div class="navigation">
<div class="alignleft"><?php echo $next_link; ?></div>
<div class="alignright"><?php echo $prev_link; ?></div>
</div>
</div>
<div class="cleared"></div>
</div>
</div>
</div>
<?php endif; ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="Post">
<div class="Post-tl"></div>
<div class="Post-tr"><div></div></div>
<div class="Post-bl"><div></div></div>
<div class="Post-br"><div></div></div>
<div class="Post-tc"><div></div></div>
<div class="Post-bc"><div></div></div>
<div class="Post-cl"><div></div></div>
<div class="Post-cr"><div></div></div>
<div class="Post-cc"></div>
<div class="Post-body">
<div class="Post-inner article">
<h2 class="PostHeaderIcon-wrapper">
<img src="<?php bloginfo('template_url'); ?>/images/PostHeaderIcon.png" width="32" height="32" alt="PostHeaderIcon" />
<span class="PostHeader"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php printf(__('Permanent Link to %s', 'kubrick'), the_title_attribute('echo=0')); ?>">
<?php the_title(); ?>
</a></span>
</h2>
<?php $icons = array(); ?>
<?php if (!is_page()) : ?>
<?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostDateIcon.png" width="17" height="18" alt="PostDateIcon" />
<?php the_time(__('F jS, Y', 'kubrick')) ?>
<?php $icons[] = ob_get_clean(); ?>
<?php endif; ?>
<?php if (!is_page()) : ?>
<?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostAuthorIcon.png" width="14" height="14" alt="PostAuthorIcon" />
<?php _e('Author', 'kubrick'); ?>: <a href="#" title="<?php _e('Author', 'kubrick'); ?>"><?php the_author() ?></a>
<?php $icons[] = ob_get_clean(); ?>
<?php endif; ?>
<?php if (current_user_can( 'edit_post', $post->ID )) : ?><?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostEditIcon.png" width="14" height="14" alt="PostEditIcon" />
<?php edit_post_link(__('Edit', 'kubrick'), ''); ?>
<?php $icons[] = ob_get_clean(); ?><?php endif; ?>
<?php if (0 != count($icons)): ?>
<div class="PostHeaderIcons metadata-icons">
<?php echo implode(' | ', $icons); ?>
</div>
<?php endif; ?>
<div class="PostContent">
<?php if (is_search()) the_excerpt(); else the_content(__('Read the rest of this entry »', 'kubrick')); ?>
</div>
<div class="cleared"></div>
<?php $icons = array(); ?>
<?php if (!is_page()) : ?>
<?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostCategoryIcon.png" width="18" height="18" alt="PostCategoryIcon" />
<?php printf(__('Posted in %s', 'kubrick'), get_the_category_list(', ')); ?>
<?php $icons[] = ob_get_clean(); ?>
<?php endif; ?>
<?php if (!is_page() && get_the_tags()) : ?><?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostTagIcon.png" width="18" height="18" alt="PostTagIcon" />
<?php the_tags(__('Tags:', 'kubrick') . ' ', ', ', ' '); ?>
<?php $icons[] = ob_get_clean(); ?><?php endif; ?>
<?php if (!is_page() && !is_single()) : ?><?php ob_start(); ?>
<img src="<?php bloginfo('template_url'); ?>/images/PostCommentsIcon.png" width="18" height="18" alt="PostCommentsIcon" />
<?php comments_popup_link(__('No Comments »', 'kubrick'), __('1 Comment »', 'kubrick'), __('% Comments »', 'kubrick'), '', __('Comments Closed', 'kubrick') ); ?>
<?php $icons[] = ob_get_clean(); ?><?php endif; ?>
<?php if (0 != count($icons)): ?>
<div class="PostFooterIcons metadata-icons">
<?php echo implode(' | ', $icons); ?>
</div>
<?php endif; ?>
</div>
</div>
</div>
<?php endwhile; ?>
<?php if ($prev_link || $next_link): ?>
<div class="Post">
<div class="Post-tl"></div>
<div class="Post-tr"><div></div></div>
<div class="Post-bl"><div></div></div>
<div class="Post-br"><div></div></div>
<div class="Post-tc"><div></div></div>
<div class="Post-bc"><div></div></div>
<div class="Post-cl"><div></div></div>
<div class="Post-cr"><div></div></div>
<div class="Post-cc"></div>
<div class="Post-body">
<div class="Post-inner article">
<div class="PostContent">
<div class="navigation">
<div class="alignleft"><?php echo $next_link; ?></div>
<div class="alignright"><?php echo $prev_link; ?></div>
</div>
</div>
<div class="cleared"></div>
</div>
</div>
</div>
<?php endif; ?>
<?php else : ?>
<h2 class="center"><?php _e('Not Found', 'kubrick'); ?></h2>
<p class="center"><?php _e('Sorry, but you are looking for something that isn’t here.', 'kubrick'); ?></p>
if(function_exists('get_search_form')) get_search_form();
<?php endif; ?>
</div>
<?php
global $lcmp_sidebarloc;
if($lcmp_sidebarloc == $lcmp_rightdefault || $lcmp_sidebarloc == 'right'){ ?>
<div class="sidebar1">
<?php include (TEMPLATEPATH . '/sidebar1.php'); ?>
</div>
<?php } ?>
<?php if(file_exists(TEMPLATEPATH . '/sidebar2.php')){ ?>
<div class="sidebar2">
<?php include (TEMPLATEPATH . '/sidebar2.php'); ?>
</div>
<?php } ?>
</div>
<div class="cleared"></div>
<?php get_footer(); ?>И вот код от header.php
PHP:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title><?php if (is_home () ) { bloginfo('name'); } elseif ( is_category() ) { single_cat_title(); echo ' - ' ; bloginfo('name'); }
elseif (is_single() ) { single_post_title(); }
elseif (is_page() ) { bloginfo('name'); echo ': '; single_post_title(); }
else { wp_title('',true); } ?></title>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/script.js"></script>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<!--[if IE 6]><link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/style.ie6.css" type="text/css" media="screen" /><![endif]-->
<link rel="alternate" type="application/rss+xml" title="<?php printf(__('%s RSS Feed', 'kubrick'), get_bloginfo('name')); ?>" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="alternate" type="application/atom+xml" title="<?php printf(__('%s Atom Feed', 'kubrick'), get_bloginfo('name')); ?>" href="<?php bloginfo('atom_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<?php wp_head(); ?>
</head>
<body>
<div class="Main">
<div class="Sheet">
<div class="Sheet-tl"></div>
<div class="Sheet-tr"><div></div></div>
<div class="Sheet-bl"><div></div></div>
<div class="Sheet-br"><div></div></div>
<div class="Sheet-tc"><div></div></div>
<div class="Sheet-bc"><div></div></div>
<div class="Sheet-cl"><div></div></div>
<div class="Sheet-cr"><div></div></div>
<div class="Sheet-cc"></div>
<div class="Sheet-body">
<div class="Header">
<div class="Header-png"></div>
<div class="Header-jpeg"></div>
<div class="logo">
<h1 id="name-text" class="logo-name">
<a href="<?php echo get_option('home'); ?>/"></a></h1>
<div id="slogan-text" class="logo-text">
</div>
</div>
</div>
<style type="text/css">
.solidblockmenu{
margin: 0;
padding: 0;
float: left;
font: bold 13px Arial;
width: 100%;
border: 1px solid #625e00;
border-width: 1px 0;
background: black url(wp-content/themes/three_tennis_balls_scoreboard_spj005/images/blockdefault.gif) center center repeat-x;
}
.solidblockmenu li{
display: inline;
}
.solidblockmenu li a{
float: left;
color: white;
padding: 11px 18.5px;
text-decoration: none;
border-right: 1px solid white;
}
.solidblockmenu li a:visited{
color: white;
}
.solidblockmenu li a:hover, .solidblockmenu li .current{
color: white;
background: transparent url(wp-content/themes/three_tennis_balls_scoreboard_spj005/images/blockactive.gif) center center repeat-x;
}
</style>
<!--[if IE]>
<style type="text/css">
p.iepara{ /*Conditional CSS- For IE (inc IE7), create 1em spacing between menu and paragraph that follows*/
padding-top: 1em;
}
</style>
<![endif]-->
<ul class="solidblockmenu">
<li><a href="http://www.mastertennis.info/" title="Про нас!">О компании</a></li>
<li><a href="http://www.mastertennis.info/" title="Про теннис">Теннис</a></li>
<li><a href="http://www.mastertennis.info/" title="Про наш любимый футбол">Футбол</a></li>
<li><a href="http://www.mastertennis.info/" title="Про фитнес">Фитнес</a></li>
<li><a href="http://www.mastertennis.info/" title="Про мини-гольф">Мини-гольф</a></li>
<li><a href="http://www.mastertennis.info/" title="Про универсальные площадки">Универсальные площадки</a></li>
<li><a href="http://www.mastertennis.info/" title="Наши контакты">Контакты</a></li>
<li><a href="http://www.mastertennis.info/" title="Все про строительство">Строительство</a></li>
</ul>
<br style="clear: left" />




 в Opera?
в Opera?