tefija
Постоялец
- Регистрация
- 24 Май 2016
- Сообщения
- 162
- Реакции
- 139
Итак, встречайте. Долгожданный фикс для вероники - Выпадающие категории в левой колонке поиска (+ доп. параметры для каждой категории, если они у вас есть).
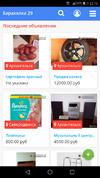
Рабочее демо:
- в functions.php в самый низ до ?> добавить
Код:function veronika_sidebar_category_search($catId = null) { $aCategories = array(); if($catId==null) { $aCategories[] = Category::newInstance()->findRootCategoriesEnabled(); } else { // if parent category, only show parent categories $aCategories = Category::newInstance()->toRootTree($catId); end($aCategories); $cat = current($aCategories); // if is parent of some category $childCategories = Category::newInstance()->findSubcategoriesEnabled($cat['pk_i_id']); if(count($childCategories) > 0) { $aCategories[] = $childCategories; } } if(count($aCategories) == 0) { return ""; } veronika_print_sidebar_category_search($aCategories, $catId); } function veronika_print_sidebar_category_search($aCategories, $current_category = null, $i = 0) { $class = ''; if(!isset($aCategories[$i])) { return null; } if($i===0) { $class = 'class="list"'; } $c = $aCategories[$i]; $i++; if(!isset($c['pk_i_id'])) { echo '<ul class="list">'; if($i==1) { echo '<li class="option"><a href="'.osc_esc_html(osc_update_search_url(array('sCategory'=>null, 'iPage'=>null))).'"> ' . __('All categories', 'veronika')."</a></li>"; } foreach($c as $key => $value) { ?> <li class="option"> <a id="cat_<?php echo osc_esc_html($value['pk_i_id']);?>" href="<?php echo osc_esc_html(osc_update_search_url(array('sCategory'=> $value['pk_i_id'], 'iPage'=>null))); ?>"> <?php if(isset($current_category) && $current_category == $value['pk_i_id']){ echo '<span class="option bold selected">'.$value['s_name'].'</span>'; } else{ echo $value['s_name']; } ?> </a> </li> <?php } if($i==1) { echo "</ul>"; } else { echo "</ul>"; } } else { ?> <ul class="list"> <?php if($i==1) { ?> <li class="option"><a href="<?php echo osc_esc_html(osc_update_search_url(array('sCategory'=>null, 'iPage'=>null))); ?>"> <?php _e('All categories', 'veronika'); ?> </a></li> <?php } ?> <li class="option"><a id="cat_<?php echo osc_esc_html($c['pk_i_id']);?>" href="<?php echo osc_esc_html(osc_update_search_url(array('sCategory'=> $c['pk_i_id'], 'iPage'=>null))); ?>"> <?php if(isset($current_category) && $current_category == $c['pk_i_id']){ echo '<span class="option bold selected">'.$c['s_name'].'</span>'; } else{ echo $c['s_name']; } ?> </a> <?php veronika_print_sidebar_category_search($aCategories, $current_category, $i); ?> </li> <?php if($i==1) { ?> <?php } ?> </ul> <?php } }
- в search.php найти <fieldset class="box location"> и после него вставить
Код:<?php // раскомментировать код для показа под-категорий в mouse-over меню /*$category = __get("category"); if(!isset($category['pk_i_id']) ) { $category['pk_i_id'] = null; }*/ ?> <!-- Side bar mouse-over category menu --> <div class="input-box"> <div class="simple-condition simple-select"> <span class="text round3 tr1"><span><?php _e('Select a category', 'veronika') ; ?></span> <i class="fa fa-angle-down"></i></span> <section> <?php veronika_sidebar_category_search($category['pk_i_id']); ?> <?php $aCategories = osc_search_category(); foreach($aCategories as $cat_id) { ?> <input type="hidden" name="sCategory[]" value="<?php echo osc_esc_html($cat_id); ?>"/> <?php } ?> </section> </div> </div> <!-- Side bar mouse-over category menu --> <!-- HOOCKS --> <div class="sidebar-hooks"> <?php GLOBAL $search_hooks; ob_start(); // SAVE HTML if(osc_search_category_id()) { osc_run_hook('search_form', osc_search_category_id()); } else { osc_run_hook('search_form'); } //echo $search_hooks; $search_hooks = ob_get_contents(); // CAPTURE HTML OF SIDEBAR HOOKS FOR FOOTER (MOBILE VIEW) ?> </div> <!-- HOOCKS -->
Дополнительно можно сделать вывод под-категорий там же в выпадающем меню, но там заморочка с css небольшая, а сейчас 2 ночи и задолбался. Но код для подключения под-категорий я закомментировал - достаточно убрать /* */ и все будет работать. Тестите наздоровье!
Да, если кто-то заморочится и настроит нормальный css, то буду рад принять код для правки себе.
Посмотреть вложение 82441
все отлично! только как закрепить выбранную категорию?