Infinion
Постоялец
- Регистрация
- 10 Фев 2009
- Сообщения
- 71
- Реакции
- 12
- Автор темы
- #1
Здравствуйте, коллеги!
Подскажите пожалуйста по верстке, никак не могу сообразить.
Нужно сделать так:
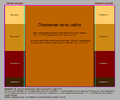
Имеется основное тело сайта шириной 960 пикселей и внутри размещаются все важные элементы - текст, картинки, кнопки и т.д. и т.п. С двух сторон от этого контейнера имеются две полоски-контейнера по 150 пикселей шириной каждая, внутри которых размещается графика, разные картинки-элементы дизайна.
Необходимо сделать так, чтобы при маленьком разрешении экрана (1024х768) - эти две полоски с графикой по бокам основного тела сайта - обрезались браузером БЕЗ появления полосы горизонтальной прокрутки. И по центру экрана оставалось бы видным только тело сайта.(При разрешении экрана 1280х1024 и выше - эти полоски по бокам будут соответственно видны.)
Все это нужно сверстать дивами, без таблиц.
Во вложении рисунок с иллюстрацией проблемы. (Розовым контуром обозначена область экрана при большом разрешении, а ярко-циановым цветом - область, отображаемая при маленьком разрешении).
А также архив с html страничкой, которую я сверстал для примера. Почему-то левая полоска обрезается как надо, а правая не обрезается и появляется горизонтальная прокрутка в браузере.
Кто сможет, подскажите, пожалуйста! Заранее благодарен!
Подскажите пожалуйста по верстке, никак не могу сообразить.
Нужно сделать так:
Имеется основное тело сайта шириной 960 пикселей и внутри размещаются все важные элементы - текст, картинки, кнопки и т.д. и т.п. С двух сторон от этого контейнера имеются две полоски-контейнера по 150 пикселей шириной каждая, внутри которых размещается графика, разные картинки-элементы дизайна.
Необходимо сделать так, чтобы при маленьком разрешении экрана (1024х768) - эти две полоски с графикой по бокам основного тела сайта - обрезались браузером БЕЗ появления полосы горизонтальной прокрутки. И по центру экрана оставалось бы видным только тело сайта.(При разрешении экрана 1280х1024 и выше - эти полоски по бокам будут соответственно видны.)
Все это нужно сверстать дивами, без таблиц.
Во вложении рисунок с иллюстрацией проблемы. (Розовым контуром обозначена область экрана при большом разрешении, а ярко-циановым цветом - область, отображаемая при маленьком разрешении).
А также архив с html страничкой, которую я сверстал для примера. Почему-то левая полоска обрезается как надо, а правая не обрезается и появляется горизонтальная прокрутка в браузере.
Кто сможет, подскажите, пожалуйста! Заранее благодарен!




 , да и нет смысла
, да и нет смысла