tut
فقد ذهب و
- Регистрация
- 11 Апр 2006
- Сообщения
- 142
- Реакции
- 120
- Автор темы
- #1
В этом маленьком уроке постараюсь рассказать Вам, как создать аудиоплейер с плейлистом XML, используя AS3.
Начнем, первое что понадобится, чтобы у Вас было несколько .mp3 файлов под рукой.Создайте папку для мелодий, назовите её "audio".

поместите в неё три .mp3 файла. Чтобы было проще и исключить риск опечаток, я предлагаю, чтобы Вы переименовали свои .mp3 файлы в track1, track2, и track3.

Наши .mp3 файлы готовы, теперь мы создадим файл XML. XML - по существу текстовый файл с определяемой пользователем структурой. Вы можете использовать любой текстовый редактор, например откройте "БЛОКНОТ" и сохраните пустой файл как playlist.xml в Вашей проектной папке рядом с папкой "audio".

Редактирование плейлиста XML:
В нашем файле XML будут сведения о композициях, в частности:
URL файла песни.
Заголовок песни.
Имя артиста.
Вставьте код в файл XML и сохраните его:
<?xml version="1.0" encoding="utf-8"?>
<PLAYLIST>
<SONG URL="audio/track1.mp3" TITLE="First Track" ARTIST="John Doe" />
<SONG URL="audio/track2.mp3" TITLE="Second Track" ARTIST="Random Singer"/>
<SONG URL="audio/track3.mp3" TITLE="Third Track" ARTIST="Super Generic Singer" />
</PLAYLIST>
Значения всех этих параметров будут считаны во Flash, используя свойство .attribute элемента XML. Вы, возможно, заметили, что я не определил число песен в плейлисте, это потому что ActionScript XML Class может сам сосчитать число дочерних узлов в пределах контейнера, в нашем случае количество элементов <SONG/> в пределах контейнера <PLAYLIST> , то есть число композиций в нашем плейлисте.
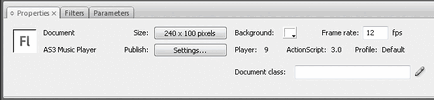
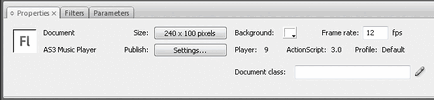
Далее создаем новый FLA в ActionScript 3.0 формате. Обратитесь к Инспектору Свойств и задайте его размер 240x100px. Сохраните этот файл в своей проектной папке.

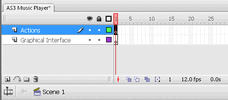
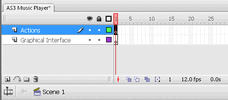
У Вас должен быть 2 слоя, верхний для скрипта Actions и нижний для графики Graphical Interface.

Добавление кнопок управления воспроизведением
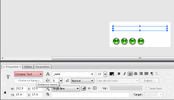
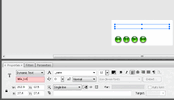
У нашего аудиоплейера будет четыре кнопки: Fast Forward, Pause, Rewind, и Right. Вы можете сами создать графические символы для этих кнопок, но мы поступим проще, просто используем готовые кнопки в Common Libraries. Откройте Window>Common Libraries>Buttons. Откроется панель Common Button Library. Чтобы найти те, что я выбрал, Вы должны будете открыть папку Classic Buttons и затем открыть подпапку Playback. Перетащите нужные кнопки на рабочее пространство и выровняйте как на рисунке ниже:

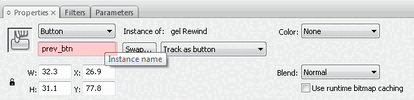
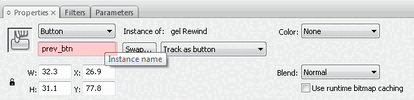
Чтоб иметь возможность использовать эти кнопки используя ActionScript, мы должны присвоить им имена. Выберите первую кнопку слева (Previous Button) и затем с помощью Properties Inspector задайте ей имя prev_btn.

так же поступим с остальными, присвоив им соответственно: pause_btn, play_btn и next_btn.
У нашего аудиоплейера будет две области, показывающие название и имя артиста проигрываемой мелодии. Эти два элемента будут представлены динамическими текстовыми блоками. Создайте два текстовых блока один под другим (на картинке ниже виден только верхний) и измените тип текста в блоках на Динамический Текст.
В то же время можете выбрать шрифт, размер, и цвет. Обязательно включите поддержку кирилических символов в вкладке Embed если вы выбрали какой то определенный шрифт

Задайте имена: верхней текстовой области title_txt а нижней artist_txt.

С графической частью закончили теперь займемся собственно скриптом.
ВО ВТОРОЙ ЧАСТИ УРОКА ОСТАНОВИМСЯ ПОДРОБНЕЕ НА НАПИСАНИИ СКРИПТОВОЙ ЧАСТИ. (не хватает времени за 1 раз все написать)
если есть вопросы по скрипту задавайте.
ЧАСТЬ ВТОРАЯ:
вот вроде и все.... наслаждаемся....
про оптимизацию кода в части №3
Начнем, первое что понадобится, чтобы у Вас было несколько .mp3 файлов под рукой.Создайте папку для мелодий, назовите её "audio".

поместите в неё три .mp3 файла. Чтобы было проще и исключить риск опечаток, я предлагаю, чтобы Вы переименовали свои .mp3 файлы в track1, track2, и track3.

Наши .mp3 файлы готовы, теперь мы создадим файл XML. XML - по существу текстовый файл с определяемой пользователем структурой. Вы можете использовать любой текстовый редактор, например откройте "БЛОКНОТ" и сохраните пустой файл как playlist.xml в Вашей проектной папке рядом с папкой "audio".

Редактирование плейлиста XML:
В нашем файле XML будут сведения о композициях, в частности:
URL файла песни.
Заголовок песни.
Имя артиста.
Вставьте код в файл XML и сохраните его:
<?xml version="1.0" encoding="utf-8"?>
<PLAYLIST>
<SONG URL="audio/track1.mp3" TITLE="First Track" ARTIST="John Doe" />
<SONG URL="audio/track2.mp3" TITLE="Second Track" ARTIST="Random Singer"/>
<SONG URL="audio/track3.mp3" TITLE="Third Track" ARTIST="Super Generic Singer" />
</PLAYLIST>
Значения всех этих параметров будут считаны во Flash, используя свойство .attribute элемента XML. Вы, возможно, заметили, что я не определил число песен в плейлисте, это потому что ActionScript XML Class может сам сосчитать число дочерних узлов в пределах контейнера, в нашем случае количество элементов <SONG/> в пределах контейнера <PLAYLIST> , то есть число композиций в нашем плейлисте.
Далее создаем новый FLA в ActionScript 3.0 формате. Обратитесь к Инспектору Свойств и задайте его размер 240x100px. Сохраните этот файл в своей проектной папке.

У Вас должен быть 2 слоя, верхний для скрипта Actions и нижний для графики Graphical Interface.

Добавление кнопок управления воспроизведением
У нашего аудиоплейера будет четыре кнопки: Fast Forward, Pause, Rewind, и Right. Вы можете сами создать графические символы для этих кнопок, но мы поступим проще, просто используем готовые кнопки в Common Libraries. Откройте Window>Common Libraries>Buttons. Откроется панель Common Button Library. Чтобы найти те, что я выбрал, Вы должны будете открыть папку Classic Buttons и затем открыть подпапку Playback. Перетащите нужные кнопки на рабочее пространство и выровняйте как на рисунке ниже:

Чтоб иметь возможность использовать эти кнопки используя ActionScript, мы должны присвоить им имена. Выберите первую кнопку слева (Previous Button) и затем с помощью Properties Inspector задайте ей имя prev_btn.

так же поступим с остальными, присвоив им соответственно: pause_btn, play_btn и next_btn.
У нашего аудиоплейера будет две области, показывающие название и имя артиста проигрываемой мелодии. Эти два элемента будут представлены динамическими текстовыми блоками. Создайте два текстовых блока один под другим (на картинке ниже виден только верхний) и измените тип текста в блоках на Динамический Текст.
В то же время можете выбрать шрифт, размер, и цвет. Обязательно включите поддержку кирилических символов в вкладке Embed если вы выбрали какой то определенный шрифт

Задайте имена: верхней текстовой области title_txt а нижней artist_txt.

С графической частью закончили теперь займемся собственно скриптом.
Код:
var my_songs:XMLList;
var my_total:Number;
var my_sound:Sound;
var my_channel:SoundChannel;
var current_song:Number = 0;
var song_position:Number;
var song_paused:Boolean;
var myXMLLoader:URLLoader = new URLLoader();
myXMLLoader.load(new URLRequest("playlist.xml"));
myXMLLoader.addEventListener(Event.COMPLETE, processXML);
function processXML(e:Event):void {
var myXML:XML = new XML(e.target.data);
my_songs = myXML.SONG;
my_total = my_songs.length();
//playSong(0);
myXMLLoader.removeEventListener(Event.COMPLETE, processXML);
myXMLLoader = null;
}
function playSong(mySong:Number):void {
var myTitle = my_songs[mySong].@TITLE;
var myArtist = my_songs[mySong].@ARTIST;
var myURL = my_songs[mySong].@URL;
title_txt.text = myTitle;
artist_txt.text = myArtist;
if (my_channel) {
my_channel.stop();
my_channel.removeEventListener(Event.SOUND_COMPLETE, onNext);
}
my_sound = new Sound();
my_sound.load(new URLRequest(myURL));
my_channel = my_sound.play();
my_channel.addEventListener(Event.SOUND_COMPLETE, onNext);
}
next_btn.addEventListener(MouseEvent.CLICK, onNext);
function onNext(e:Event):void {
current_song++;
if (current_song>=my_total) {
current_song=0;
}
playSong(current_song);
}
prev_btn.addEventListener(MouseEvent.CLICK, onPrev);
function onPrev(e:MouseEvent):void {
current_song--;
if (current_song<0) {
current_song = my_total-1;
}
playSong(current_song);
}
pause_btn.addEventListener(MouseEvent.CLICK, onPause);
function onPause(e:MouseEvent):void {
if (my_channel) {
song_position = my_channel.position;
my_channel.stop();
song_paused=true;
}
}
play_btn.addEventListener(MouseEvent.CLICK, onPlay);
function onPlay(e:MouseEvent):void {
if (song_paused) {
my_channel = my_sound.play(song_position);
song_paused=false;
} else if (!my_channel) {
playSong(current_song);
}
}ВО ВТОРОЙ ЧАСТИ УРОКА ОСТАНОВИМСЯ ПОДРОБНЕЕ НА НАПИСАНИИ СКРИПТОВОЙ ЧАСТИ. (не хватает времени за 1 раз все написать)
если есть вопросы по скрипту задавайте.
ЧАСТЬ ВТОРАЯ:
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
вот вроде и все.... наслаждаемся....
про оптимизацию кода в части №3


