verfaa
Профессор
- Регистрация
- 29 Янв 2007
- Сообщения
- 418
- Реакции
- 49
- Автор темы
- #1
Есть код:
css:
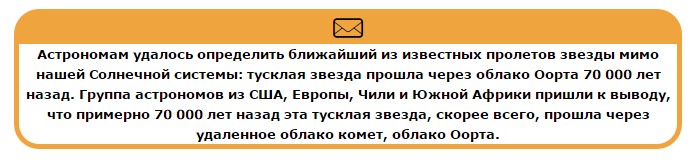
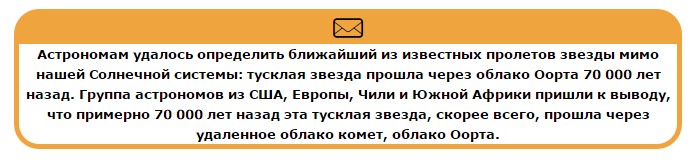
Сейчас он выглядит следующим образом:

Мне необходимо сделать, чтобы оранжевый блок m_ic с иконкой письма прижимался к левой стороне родительского блока mail_yes и занимал 100% высоты этого блока. Подскажите как это сделать пожалуйста, лучше всего максимально кроссбраузерно, я в верстке не силен.
Код:
<div id="mail_yes">
<div id="m_ic">
<i class="demo-icon" style="font-size: 30px;"></i>
</div>
Астрономам удалось определить ближайший из известных пролетов звезды мимо нашей Солнечной системы:...
</div>css:
Код:
#mail_yes {
border: 5px solid #f0a43d;
border-radius:25px;
-moz-border-radius:25px;
-webkit-border-radius:25px
}
#m_ic {
background-color: #f0a43d;
border-radius:15px 15px 0 0;
-moz-border-radius:15px 15px 0 0;
-webkit-border-radius:15px 15px 0 0;
}Сейчас он выглядит следующим образом:

Мне необходимо сделать, чтобы оранжевый блок m_ic с иконкой письма прижимался к левой стороне родительского блока mail_yes и занимал 100% высоты этого блока. Подскажите как это сделать пожалуйста, лучше всего максимально кроссбраузерно, я в верстке не силен.

