- Автор темы
- #1
Всем привет. Решил немного переделать главную страницу, добавить 2 слайдера.
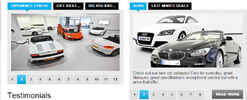
Хочу разместить их рядом (см скрин пример) .
В качестве страницы используется статическая страница, редактирование через визуальный редактор или "текст" в админке.
Объекты (слайдеры) размещаю шорткодами. Ставлю 2 шорткода рядом и слайдеры становятся один под другим.
Как разместить так как на скрине?
Хочу разместить их рядом (см скрин пример) .
В качестве страницы используется статическая страница, редактирование через визуальный редактор или "текст" в админке.
Объекты (слайдеры) размещаю шорткодами. Ставлю 2 шорткода рядом и слайдеры становятся один под другим.
Как разместить так как на скрине?



 )
)