Возможно проблема в том, к каким категориям привязаны товары. Попробуй в этом направлении.
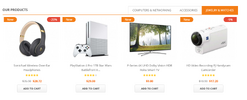
В слайдере отображаются все товары, которые есть в главной категории. При нажатии на кнопки категорий они должны фильтроваться по принадлежности товаров соответствующим категориям, но этого не происходит, а просто также отображаются все товары из общей категории Главная.
Возможно проблема в этом коде?
<div class="tab-category">
<div class="pos_tab">
<div class="pos_title">
<h2>
{$title}
</h2>
<ul class="tab_cates">
{$count=0}
{foreach from=$productCates item=productCate name=postabcateslider}
<li data-title="tabtitle_{$productCate.id}" rel="tab_{$productCate.id}" {if $count==0} class="active" {/if} >
<span>{$productCate.name}</span>
</li>
{$count= $count+1}
{/foreach}
</ul>
</div>
</div>
<div class="row pos_content">
{$rows= $slider_options.rows}
<div class="tab1_container">
{foreach from=$productCates item=productCate name=postabcateslider}
<div id="tab_{$productCate.id}" class="tab_category">
<div class="productTabCategorySlider owl-carousel">
{foreach from=$productCate.product item=product name=myLoop}
{if $smarty.foreach.myLoop.index % $rows == 0 || $smarty.foreach.myLoop.first }
<div class="item-product">
{/if}
{include file="catalog/_partials/miniatures/product.tpl" product=$product}
{if $smarty.foreach.myLoop.iteration % $rows == 0 || $smarty.foreach.myLoop.last }
</div>
{/if}
{/foreach}
</div>
</div>
{/foreach}
</div> <!-- .tab_container -->
</div>
</div>