maxim nestoff
Создатель
- Регистрация
- 23 Апр 2009
- Сообщения
- 185
- Реакции
- 15
- Автор темы
- #1
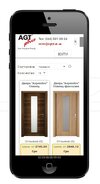
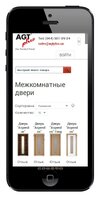
Друзья, есть сайт Для просмотра ссылки Войди или Зарегистрируйся, у него есть раздел магазина, например один из разделов Для просмотра ссылки Войди или Зарегистрируйся. При мобильном виде товары в колонках не переносятся, а сжимаются как гармошка (прикрепил скриншоты. На первом как должно быть, на 2,3- как есть). Подскажите как можно починить верстку при мобильном виде? Шаблон адаптивный, но конкретно под компонент joomla shoping не адаптирован. А за работу по исправлению мне загнули 2000 рублей. Был бы вам очень благодарен за помощь. С меня деньги на конфеты