ampradas
Постоялец
- Регистрация
- 14 Сен 2016
- Сообщения
- 34
- Реакции
- 54
- Автор темы
- #1
Problems with tables.
Hello! good afternoon;
I need help, I'm like crazy, tried to line up a table, horizontally, and I can not be impossible, I've tried it by all means. I've been with this for two days and I can not take it anymore.
This is what I'm trying to do in a .tpl file of a module.
Shipping 2 photos! -
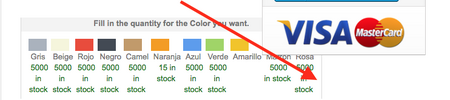
-1 (image-1.png) this is how it appears. (This is wrong, everything is aligned down)
- 2 (image-2), (colors are aligned, but the text is not put down in its proper place.
- 3 (image-3), This is the image of how I need it to stay.
Color color color
Text
Stock
I attached code in another message below.
Forgive English I am translating from Spanish.
Hello! good afternoon;
I need help, I'm like crazy, tried to line up a table, horizontally, and I can not be impossible, I've tried it by all means. I've been with this for two days and I can not take it anymore.
This is what I'm trying to do in a .tpl file of a module.
Shipping 2 photos! -
-1 (image-1.png) this is how it appears. (This is wrong, everything is aligned down)
- 2 (image-2), (colors are aligned, but the text is not put down in its proper place.
- 3 (image-3), This is the image of how I need it to stay.
Color color color
Text
Stock
I attached code in another message below.
Forgive English I am translating from Spanish.