xkspy
Постоялец
- Регистрация
- 25 Июл 2007
- Сообщения
- 104
- Реакции
- 1
- Автор темы
- #1
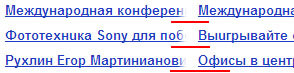
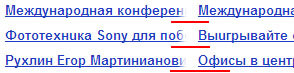
Нужен такой эффект css как и в Яндекс.Почте, точнее при достижение n-максимума длины текста, происходила бы затухание текста.
 P.S. Желательно, чтобы при наведение на текст, если он длинный, сам текст бы как бегущая строка двигался, чтобы увидеть полностью текст
P.S. Желательно, чтобы при наведение на текст, если он длинный, сам текст бы как бегущая строка двигался, чтобы увидеть полностью текст