- Автор темы
- #1
неполучается сверстать блок
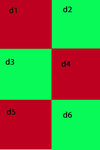
в аттаче нарисовал как должен быть виден блок
обязательно надо в дивах
код примерно такой:
в аттаче нарисовал как должен быть виден блок
обязательно надо в дивах
код примерно такой:
HTML:
<div>
<div>
<div class="d1">
</div>
<div class="d2">
</div>
</div>
<div>
<div class="d3">
</div>
<div class="d4">
</div>
</div>
<div>
<div class="d5">
</div>
<div class="d6">
</div>
</div>
<div>