illmano
Старатель
- Регистрация
- 20 Июн 2012
- Сообщения
- 172
- Реакции
- 14
- Автор темы
- #1
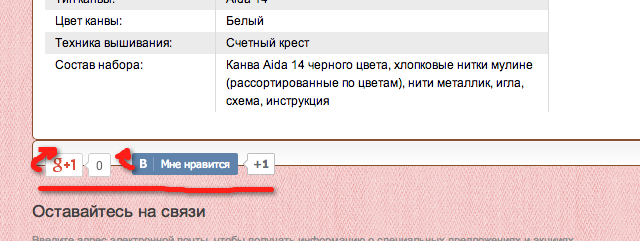
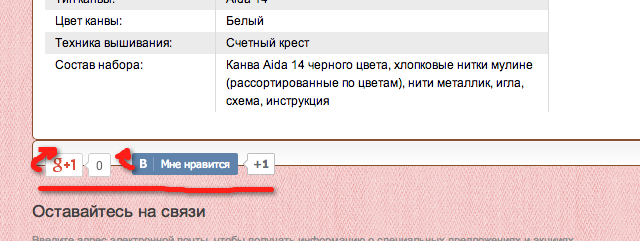
Пытаюсь вставить социальные кнопки, но они почему-то выводятся не в блоке а поверх его. Не могу понять почему.

Кто подскажет в чем ошибка?
Код можно посмотреть тут Для просмотра ссылки Войдиили Зарегистрируйся
Просто не знаю какую часть кода сюда постить.

Кто подскажет в чем ошибка?
Код можно посмотреть тут Для просмотра ссылки Войди
Просто не знаю какую часть кода сюда постить.

