- Автор темы
- #1
Здравствуйте, Нульдяне! 
Подскажите пожалуйста:
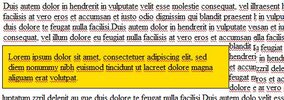
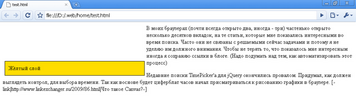
Как сделать так чтобы при обтекании объекта сверху не оставалось пустоты?
В данном случае для "жёлтого" слоя используются сдледующие настройки стиля:
html код страницы:
В прикреплении 2 скриншота, 1.jpg как сейчас, 2.jpg как требуется сделать.
Заранее благодарен всем ответам!

Подскажите пожалуйста:
Как сделать так чтобы при обтекании объекта сверху не оставалось пустоты?
В данном случае для "жёлтого" слоя используются сдледующие настройки стиля:
Код:
#layer {
float: left;
background: #fd0;
margin: 100 0 0 0;
border: 1px solid black;
padding: 10px;
width: 40%;
}html код страницы:
HTML:
<div id="layer">
Жёлтый слой
</div>
<div style="clear: left"></div>
<p>Много текста здесь...</p>Заранее благодарен всем ответам!