illmano
Старатель
- Регистрация
- 20 Июн 2012
- Сообщения
- 172
- Реакции
- 14
- Автор темы
- #1
Приветствую всех.
Моих познаний в верстке не хватает, решил просить помощи у знающих людей.
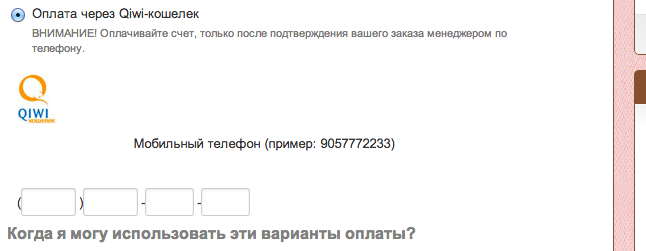
Мне нужно выровнять элементы формы оплаты:
(сейчас так)

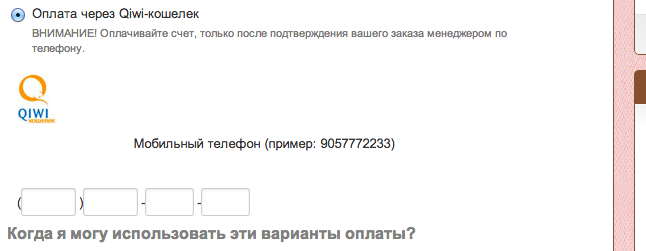
(надо так)

Я меняю код так:
Дальше не знаю что делать. Кто может помочь? Если надо через инспектора пробовать, то Для просмотра ссылки Войдиили Зарегистрируйся адрес сайта. Нужно начать оформление заказа и дойти до пункта оплата.
Моих познаний в верстке не хватает, решил просить помощи у знающих людей.
Мне нужно выровнять элементы формы оплаты:
(сейчас так)

(надо так)

Я меняю код так:
HTML:
<table style="border-collapse:collapse;">
<tbody><tr><td width="60"><p style="text-align:center; color:#006699; padding:20px 0px; background:url(https://ishop.qiwi.ru/img/button/logo_31x50.jpg) no-repeat 10px 50%;"> </p></td>
<td style="padding:10px 0px;">Мобильный телефон (пример: 9057772233)</td>
</tr><tr>
<td style="padding: 10px;" colspan="2">
<div class="form-field">
<input type="text" name="to" id="idto" style="width: 130px; border: 1px inset rgb(85, 85, 85); display: none;">
<input type="hidden" name="payment_info[phone]" id="payment_phone" style="width:130px; border: 1px inset #555;">
</div>
<span id="div_idto"><span class="Field">(<input type="text" size="3" maxlength="3" id="idto0" onkeydown="kdown(this, event)" onkeyup="kup(this, event.keyCode)" class="cm-qiwi-phone" value="">)<input type="text" size="3" maxlength="3" id="idto1" onkeydown="kdown(this, event)" onkeyup="kup(this, event.keyCode)" class="cm-qiwi-phone" value="">-<input type="text" size="2" maxlength="2" id="idto2" onkeydown="kdown(this, event)" onkeyup="kup(this, event.keyCode)" class="cm-qiwi-phone" value="">-<input type="text" size="2" maxlength="2" id="idto3" onkeydown="kdown(this, event)" onkeyup="kup(this, event.keyCode)" class="cm-qiwi-phone" value=""></span></span>
<script type="text/javascript">
inputMasks["idto"] = new Mask(document.getElementById("idto"));
function checkSubmit() {
if (inputMasks["idto"].getValue().match(/^\d{10}$/)) {
document.getElementById("idto").setAttribute("disabled", "disabled");
inputMasks["idto"].makeHInput();
return true;
} else {
alert("Please enter the number without the country code, e.g. 555-123-45-67");
return false;
}
}
</script>
</td>
</tr>
</tbody></table>Дальше не знаю что делать. Кто может помочь? Если надо через инспектора пробовать, то Для просмотра ссылки Войди


