Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
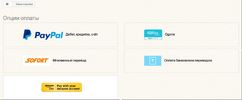
Модуль Amazon Pay выбивается из общего дизайна страницы оплаты. Как поправить?
- Автор темы Byteman
- Дата начала
-
- Теги
- amazon pay
NightHunter
Экзорцист
- Регистрация
- 25 Фев 2014
- Сообщения
- 728
- Реакции
- 1.057
в каком не знаю, но в стилях этого модуля, дайте ему прозрачный фон и все
subway
Постоялец
- Регистрация
- 17 Окт 2008
- Сообщения
- 61
- Реакции
- 65
файл, который генерирует данный код этот - themes\default-bootstrap\order-payment-advanced.tpl (вместо default-bootstrap нужно вставить название текущего шаблона). но амазоновский модуль приходит со своими css. надо найти стили для amzRowElement ... и поправить в соответствии со стилями payment_module pointer box (файл global.scss или global.css взависимости от шаблона). но стоит сначала попробовать вышепредложенным методом в виде Custom CSS для текущего шаблона (возможно с !important), будет быстрее.
- Регистрация
- 7 Окт 2016
- Сообщения
- 269
- Реакции
- 253
- Заблокирован
- #4
Здравствуйте!
Вот как это выглядит:
Посмотреть вложение 88712
Если глянуть в коды, то видно, что модуль немного по другому встраивается в страницу:
Посмотреть вложение 88713
Кто подскажет что править и в каком файле?
скажите а как поставили их в две колонки?