gogox
Постоялец
- Регистрация
- 11 Окт 2011
- Сообщения
- 90
- Реакции
- 41
- Автор темы
- #1
Здесь буду выкладывать лабараторные работы по С++ builder и их решения,по возможности буду просить помощь если трудно.С каждым разом сложность будет возрастать.
P.S.В теме прошу не флудить тока помогать решать и самим набираться опыта в освоение.
Также в тексте и коде могут быть ошибки мы которые должны найти.
Тема: «Отладка приложений»
Цель работы: Получить первые навыки по созданию консольных приложений.
Порядок работы
1. Загрузите C++Builder6:
2. Пуск | Программы | Borland Developer Studio 2006 | Turbo C++.
3. Сохраните проект, выбрав для этого меню File->Save Project as... и сохраните файлы проекта в отдельном каталоге (папке), имена проекта и модуля могут быть любыми, расширения Turbo C++ подставит сам.
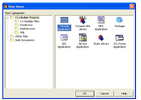
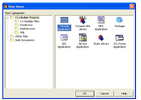
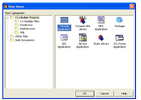
4. Выберите в главном меню File->New->Other; появится окно New Items (рис.1).

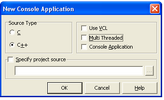
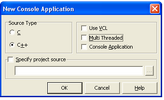
5. Выберите Console Application и нажмите кнопку ОК. Появится другойе диалоговое окно: New Console Application (рис. 2).

6. Выберите радиокнопку «C++».
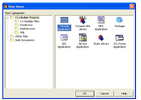
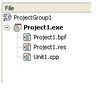
7. После того как выбор будет сделан мастер создаст вам скелет вашей будущей программы. При этом Менеджер Проектов будет содержать список созданных файлов (рис.3.).

#include <windows.h>
#pragma hdrstop
#pragma argsused
WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow)
{
return 0;
}
9. Чтобы эта программа что-то делала, допишем пару строк в тело функции WinMain. Надо включить заголовочный файл iostream.h #include <iostream.h> для организации функций ввода-вывода.
10. Преобразуем код исходного файла:
#include <vcl.h>
#include <windows.h>
#include <iostream.h>
#include <stdio.h>
#include <conio.h>
#include <condefs.h>
#pragma hdrstop
//------------------------------------------
#pragma argsused int main(int argc, char* argv[])
{
for(int i=0; i<3; i++)
{
cout << “line is” << i<< endl;
}
getch() ;
return 0;
}
11. Сохраните файл и нажмите F9 (или зелененькую стрелочку инструментальной панели) для выполнения задачи.
Контрольные вопросы и задание к лабораторной работе №1
1. Назовите последовательность создания консольного приложения
2. Варианты заданий для самостоятельного выполнения (по указанию преподавателя
Найти и вывести на экран
a. максимум матрицы;
b. максимум матрицы;
c. максимум нижнетреугольной части матрицы;
d. максимум верхнетреугольной части матрицы;
e. минимум нижнетреугольной части матрицы;
f. минимум верхнетреугольной части матрицы;
g. минимум главной диагонали матрицы;
h. максимум главной диагонали матрицы;
i. минимум второстепенной диагонали матрицы;
j. максимум второстепенной диагонали матрицы;
k. среднеарифметическое значение элементов матрицы;
l. среднеарифметическое значение элементов нижнетреугольной части матрицы;
m. среднеарифметическое значение элементов верхнетреугольной части матрицы;
n. среднеквадратичное отклонение элементов матрицы;
o. суммы строк матрицы;
p. суммы столбцов матрицы;
q. минимальные значения строк;
r. минимальные значения столбцов;
s. максимальные значения строк;
t. максимальные значения столбцов;
u. среднеарифметические значения строк;
v. среднеарифметические значения столбцов;
w. результат умножения матрицы на вектор, задаваемый с клавиатуры;
x. результат умножения матрицы на матрицу;
y. суммы нижне- и верхнетреугольных частей матрицы;
z. элемент, наиболее близкий по значению к среднеарифметическому.
P.S.В теме прошу не флудить тока помогать решать и самим набираться опыта в освоение.
Также в тексте и коде могут быть ошибки мы которые должны найти.
Лабораторная работа №1
Название: «Создание консольного приложения»Тема: «Отладка приложений»
Цель работы: Получить первые навыки по созданию консольных приложений.
Порядок работы
1. Загрузите C++Builder6:
2. Пуск | Программы | Borland Developer Studio 2006 | Turbo C++.
3. Сохраните проект, выбрав для этого меню File->Save Project as... и сохраните файлы проекта в отдельном каталоге (папке), имена проекта и модуля могут быть любыми, расширения Turbo C++ подставит сам.
4. Выберите в главном меню File->New->Other; появится окно New Items (рис.1).

Рис. 1. Окно New Items для выбора способа создания приложения
5. Выберите Console Application и нажмите кнопку ОК. Появится другойе диалоговое окно: New Console Application (рис. 2).

Рис. 2. Диалоговое окно New Console Application
6. Выберите радиокнопку «C++».
7. После того как выбор будет сделан мастер создаст вам скелет вашей будущей программы. При этом Менеджер Проектов будет содержать список созданных файлов (рис.3.).

Рисю 3. Окно Менеджера Проектов
8. В модуле Unit.cpp вы увидите код:#include <windows.h>
#pragma hdrstop
#pragma argsused
WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow)
{
return 0;
}
9. Чтобы эта программа что-то делала, допишем пару строк в тело функции WinMain. Надо включить заголовочный файл iostream.h #include <iostream.h> для организации функций ввода-вывода.
10. Преобразуем код исходного файла:
#include <vcl.h>
#include <windows.h>
#include <iostream.h>
#include <stdio.h>
#include <conio.h>
#include <condefs.h>
#pragma hdrstop
//------------------------------------------
#pragma argsused int main(int argc, char* argv[])
{
for(int i=0; i<3; i++)
{
cout << “line is” << i<< endl;
}
getch() ;
return 0;
}
11. Сохраните файл и нажмите F9 (или зелененькую стрелочку инструментальной панели) для выполнения задачи.
Контрольные вопросы и задание к лабораторной работе №1
1. Назовите последовательность создания консольного приложения
2. Варианты заданий для самостоятельного выполнения (по указанию преподавателя

Найти и вывести на экран
a. максимум матрицы;
b. максимум матрицы;
c. максимум нижнетреугольной части матрицы;
d. максимум верхнетреугольной части матрицы;
e. минимум нижнетреугольной части матрицы;
f. минимум верхнетреугольной части матрицы;
g. минимум главной диагонали матрицы;
h. максимум главной диагонали матрицы;
i. минимум второстепенной диагонали матрицы;
j. максимум второстепенной диагонали матрицы;
k. среднеарифметическое значение элементов матрицы;
l. среднеарифметическое значение элементов нижнетреугольной части матрицы;
m. среднеарифметическое значение элементов верхнетреугольной части матрицы;
n. среднеквадратичное отклонение элементов матрицы;
o. суммы строк матрицы;
p. суммы столбцов матрицы;
q. минимальные значения строк;
r. минимальные значения столбцов;
s. максимальные значения строк;
t. максимальные значения столбцов;
u. среднеарифметические значения строк;
v. среднеарифметические значения столбцов;
w. результат умножения матрицы на вектор, задаваемый с клавиатуры;
x. результат умножения матрицы на матрицу;
y. суммы нижне- и верхнетреугольных частей матрицы;
z. элемент, наиболее близкий по значению к среднеарифметическому.






 isplayHint(TObject *Sender) { StatusBar1→SimpleText = GetLongHint(Application
isplayHint(TObject *Sender) { StatusBar1→SimpleText = GetLongHint(Application








 asteFromClipboard().
asteFromClipboard().