Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
-
 DONATE to NULLED!
DONATE to NULLED!
Вы можете помочь Форуму и команде, поддержать финансово. starwanderer - модератор этого раздела будет Вам благодарен!
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
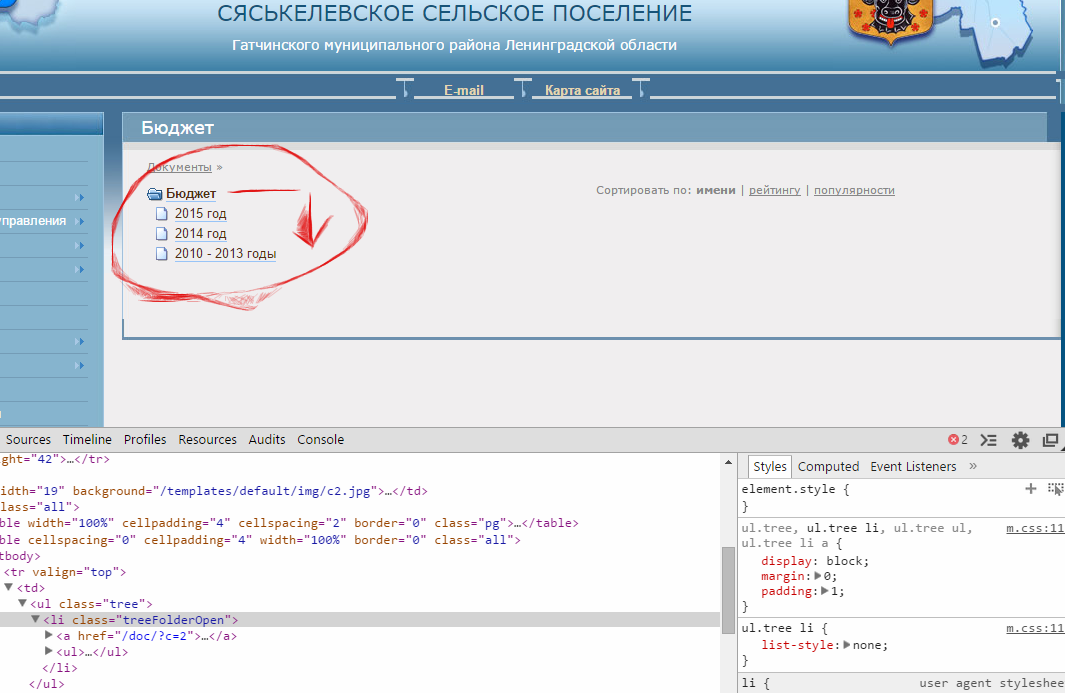
Помощь Как сделать на странице такие папки (СРОЧНО пожалуйста)
- Автор темы nexis33
- Дата начала
D'Jack
Постоялец
- Регистрация
- 22 Сен 2012
- Сообщения
- 457
- Реакции
- 183
Реализация на чистом css вот
Или Вам надо понять как прикрутить такое меню к wp?
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
Или Вам надо понять как прикрутить такое меню к wp?
D'Jack
Постоялец
- Регистрация
- 22 Сен 2012
- Сообщения
- 457
- Реакции
- 183
На а этоНу вот что-то подобное) Только у меня почему-то стили не цепляет!
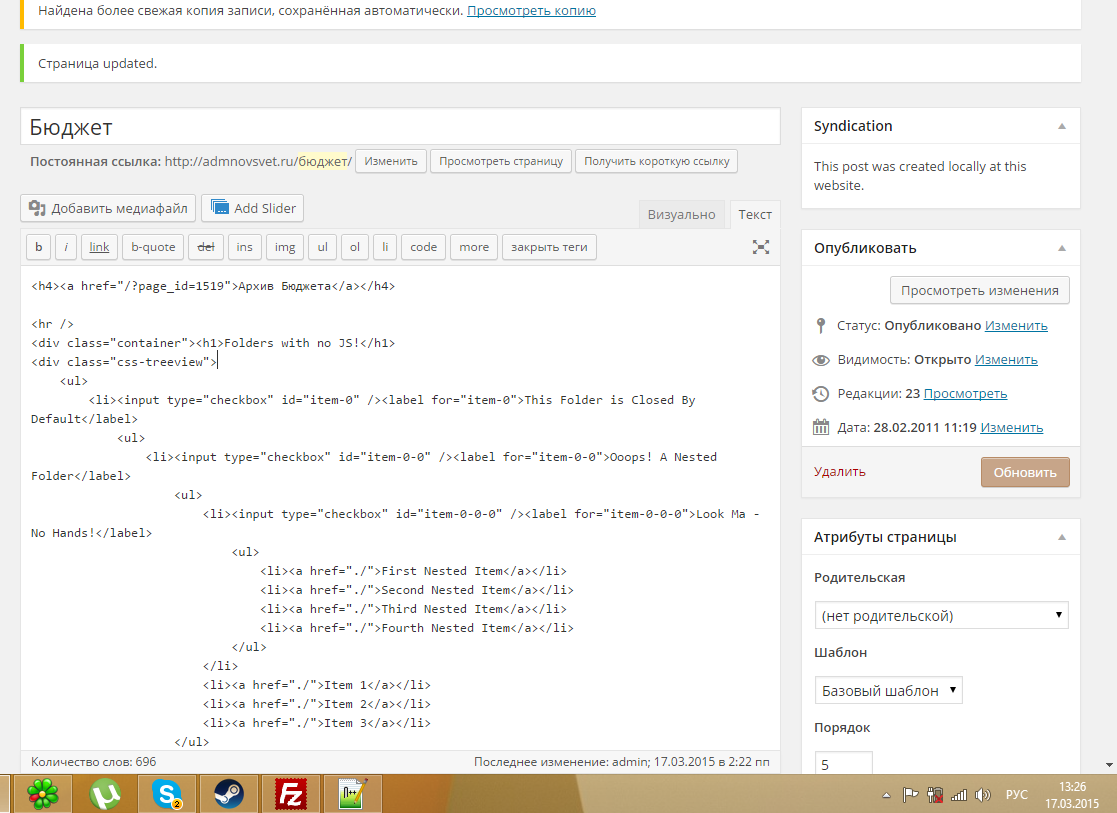
Я делал вот так, сразу в странице вставлял код
Код:
.css-treeview ul,
.css-treeview li
{
padding: 0;
margin: 0;
list-style: none;
}
.css-treeview input
{
position: absolute;
opacity: 0;
}
.css-treeview
{
user-select: none;
}
.css-treeview a
{
color: #35d;
text-decoration: none;
}
.css-treeview a:hover
{
text-decoration: underline;
}
.css-treeview input + label + ul
{
margin: 0 0 0 22px;
}
.css-treeview input ~ ul
{
display: none;
}
.css-treeview label,
.css-treeview label::before
{
cursor: pointer;
}
.css-treeview input:disabled + label
{
cursor: default;
opacity: .6;
}
.css-treeview input:checked:not(:disabled) ~ ul
{
display: block;
}
.css-treeview label,
.css-treeview label::before
{
background: url("http://experiments.wemakesites.net//pages/css3-treeview/example/icons.png") no-repeat;
}
.css-treeview label,
.css-treeview a,
.css-treeview label::before
{
display: inline-block;
height: 16px;
line-height: 16px;
vertical-align: middle;
}
.css-treeview label
{
background-position: 18px 0;
}
.css-treeview label::before
{
content: "";
width: 16px;
margin: 0 22px 0 0;
vertical-align: middle;
background-position: 0 -32px;
}
.css-treeview input:checked + label::before
{
background-position: 0 -16px;
}
@media screen and (-webkit-min-device-pixel-ratio:0)
{
.css-treeview
{
-webkit-animation: webkit-adjacent-element-selector-bugfix infinite 1s;
}
@-webkit-keyframes webkit-adjacent-element-selector-bugfix
{
from
{
padding: 0;
}
to
{
padding: 0;
}
}
}вставьте в файлик с css
nexis33
Постоялец
- Регистрация
- 11 Фев 2015
- Сообщения
- 124
- Реакции
- 6
- Автор темы
- #5
Не помогло((На а это
Код:.css-treeview ul, .css-treeview li { padding: 0; margin: 0; list-style: none; } .css-treeview input { position: absolute; opacity: 0; } .css-treeview { user-select: none; } .css-treeview a { color: #35d; text-decoration: none; } .css-treeview a:hover { text-decoration: underline; } .css-treeview input + label + ul { margin: 0 0 0 22px; } .css-treeview input ~ ul { display: none; } .css-treeview label, .css-treeview label::before { cursor: pointer; } .css-treeview input:disabled + label { cursor: default; opacity: .6; } .css-treeview input:checked:not(:disabled) ~ ul { display: block; } .css-treeview label, .css-treeview label::before { background: url("http://experiments.wemakesites.net//pages/css3-treeview/example/icons.png") no-repeat; } .css-treeview label, .css-treeview a, .css-treeview label::before { display: inline-block; height: 16px; line-height: 16px; vertical-align: middle; } .css-treeview label { background-position: 18px 0; } .css-treeview label::before { content: ""; width: 16px; margin: 0 22px 0 0; vertical-align: middle; background-position: 0 -32px; } .css-treeview input:checked + label::before { background-position: 0 -16px; } @media screen and (-webkit-min-device-pixel-ratio:0) { .css-treeview { -webkit-animation: webkit-adjacent-element-selector-bugfix infinite 1s; } @-webkit-keyframes webkit-adjacent-element-selector-bugfix { from { padding: 0; } to { padding: 0; } } }
вставьте в файлик с css
nexis33
Постоялец
- Регистрация
- 11 Фев 2015
- Сообщения
- 124
- Реакции
- 6
- Автор темы
- #6
Сделал! Единственное почему то не срабатывает (открытие и закрытие при нажатие на чекбокс)На а это
Код:.css-treeview ul, .css-treeview li { padding: 0; margin: 0; list-style: none; } .css-treeview input { position: absolute; opacity: 0; } .css-treeview { user-select: none; } .css-treeview a { color: #35d; text-decoration: none; } .css-treeview a:hover { text-decoration: underline; } .css-treeview input + label + ul { margin: 0 0 0 22px; } .css-treeview input ~ ul { display: none; } .css-treeview label, .css-treeview label::before { cursor: pointer; } .css-treeview input:disabled + label { cursor: default; opacity: .6; } .css-treeview input:checked:not(:disabled) ~ ul { display: block; } .css-treeview label, .css-treeview label::before { background: url("http://experiments.wemakesites.net//pages/css3-treeview/example/icons.png") no-repeat; } .css-treeview label, .css-treeview a, .css-treeview label::before { display: inline-block; height: 16px; line-height: 16px; vertical-align: middle; } .css-treeview label { background-position: 18px 0; } .css-treeview label::before { content: ""; width: 16px; margin: 0 22px 0 0; vertical-align: middle; background-position: 0 -32px; } .css-treeview input:checked + label::before { background-position: 0 -16px; } @media screen and (-webkit-min-device-pixel-ratio:0) { .css-treeview { -webkit-animation: webkit-adjacent-element-selector-bugfix infinite 1s; } @-webkit-keyframes webkit-adjacent-element-selector-bugfix { from { padding: 0; } to { padding: 0; } } }
вставьте в файлик с css
D'Jack
Постоялец
- Регистрация
- 22 Сен 2012
- Сообщения
- 457
- Реакции
- 183
посмотрите через свойство элемента (f12) может быть он подсасывает какие то другие свойства из этого или какого либо другого файла шаблона.Сделал! Единственное почему то не срабатывает (открытие и закрытие при нажатие на чекбокс)
nexis33
Постоялец
- Регистрация
- 11 Фев 2015
- Сообщения
- 124
- Реакции
- 6
- Автор темы
- #8
Даже не пойму в чем дело(посмотрите через свойство элемента (f12) может быть он подсасывает какие то другие свойства из этого или какого либо другого файла шаблона.
Для просмотра ссылки Войди
Eugenij
Постоялец
- Регистрация
- 30 Апр 2013
- Сообщения
- 165
- Реакции
- 201
nexis33
Постоялец
- Регистрация
- 11 Фев 2015
- Сообщения
- 124
- Реакции
- 6
- Автор темы
- #10
Вроде то что надо, я поставил категории настроил, только не могу вывести их на страницу, там через код выводится?По моему, делать такие папочки можно плагином WP-Filebase Download Manager. Давно им не пользовался, могу ошибиться.
P.S.
Проверил наскоро - все получается.
Посмотреть вложение 61142