Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
-
 DONATE to NULLED!
DONATE to NULLED!
Вы можете помочь Форуму и команде, поддержать финансово. starwanderer - модератор этого раздела будет Вам благодарен!
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Помощь Как сделать карту google на весь экран
- Автор темы Glaras
- Дата начала
ddn128
Мой дом здесь!
- Регистрация
- 31 Июл 2013
- Сообщения
- 449
- Реакции
- 246
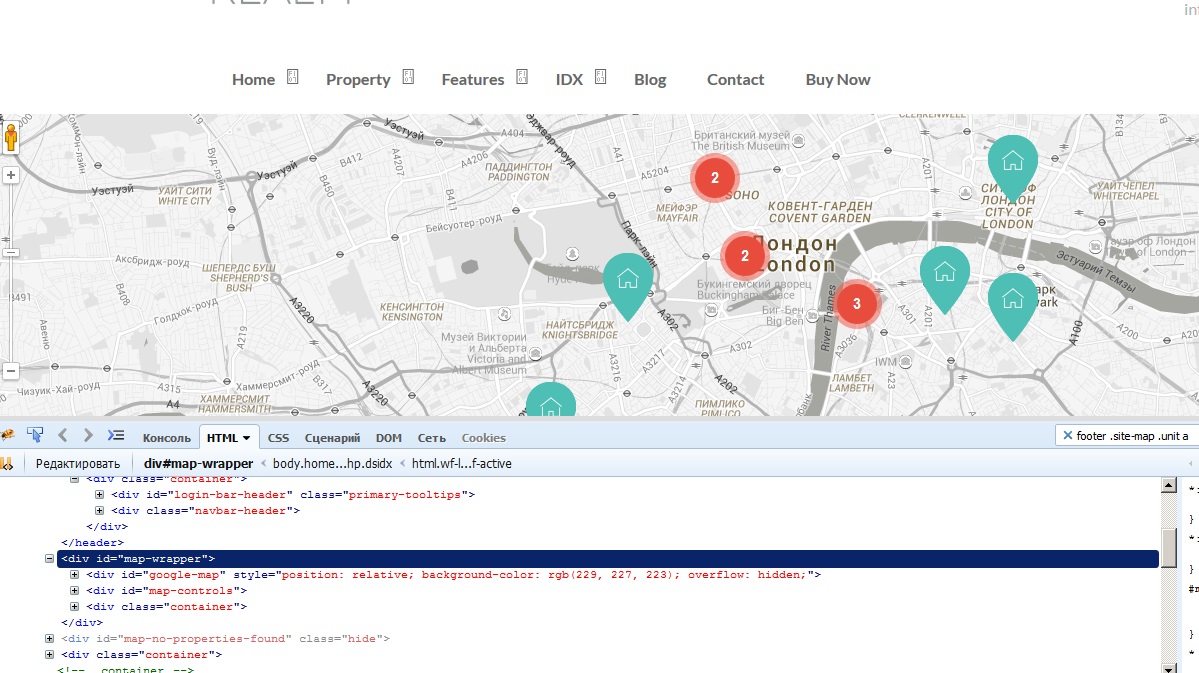
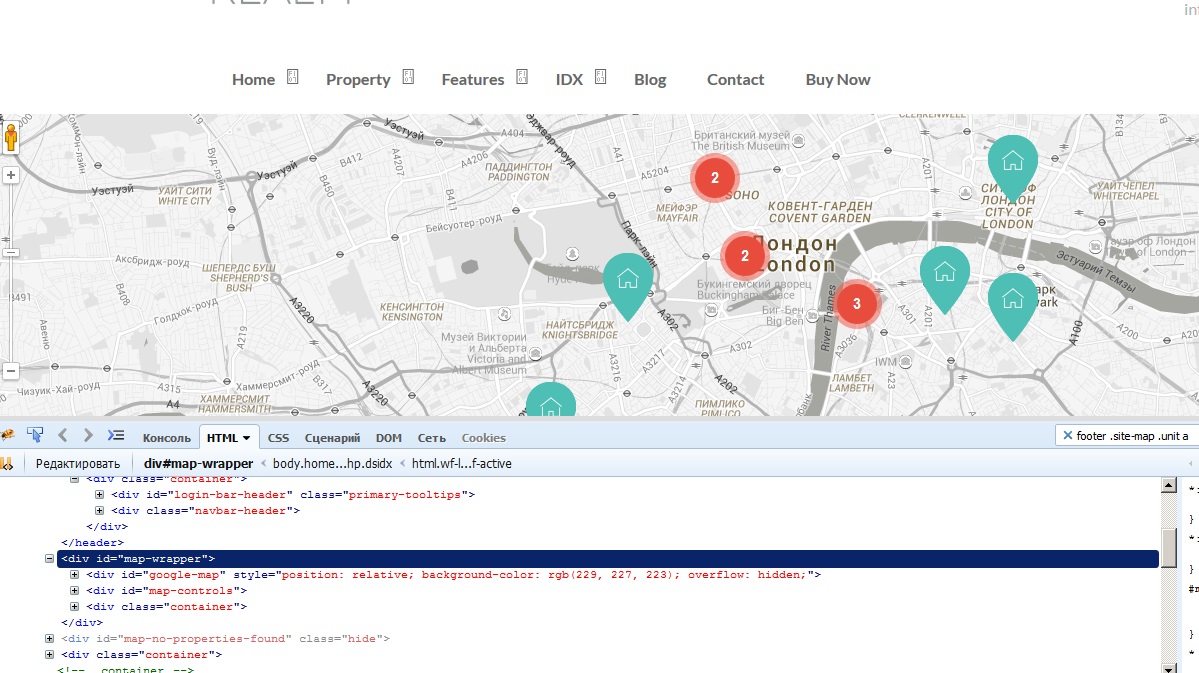
Так она и не должна быть во всю ширину. т.к. находится в div-e
.container {
width: 1170px;
}
Необх. выносить карту за пределы этого div-a
.container {
width: 1170px;
}
Необх. выносить карту за пределы этого div-a
Glaras
Постоялец
- Регистрация
- 28 Сен 2013
- Сообщения
- 129
- Реакции
- 7
- Автор темы
- #3
Извините за глупость...но я даже не представляю как это сделать...шаблон был установлен готовый и эта карта в него интегрированаТак она и не должна быть во всю ширину. т.к. находится в div-e
.container {
width: 1170px;
}
Необх. выносить карту за пределы этого div-a
ddn128
Мой дом здесь!
- Регистрация
- 31 Июл 2013
- Сообщения
- 449
- Реакции
- 246
Судя по тому. что на демо шаба карта во всю ширину (Для просмотра ссылки Войди или Зарегистрируйся), Вы:
1. либо не вкл. это в настройках шаба;
2. либо у Вас старая версия шаба.
1. либо не вкл. это в настройках шаба;
2. либо у Вас старая версия шаба.
Glaras
Постоялец
- Регистрация
- 28 Сен 2013
- Сообщения
- 129
- Реакции
- 7
- Автор темы
- #5
Дело в том что я ту карту которая на всю длину и которая включается в настройках отключил, так как в ней какая-то ошибка, которую я не смог решить...вот если что мой вопрос по этому поводу: Для просмотра ссылки ВойдиСудя по тому. что на демо шаба карта во всю ширину, Вы:
1. либо не вкл. это в настройках шаба;
2. либо у Вас старая версия шаба.
Из за того что основная встроенная в шаблон карта которая включалась в настройках не работала я добавил эту же карту но с помощью кода на новую страницу...эта работает корректно но хотелось бы чтобы во всю ширину
ddn128
Мой дом здесь!
- Регистрация
- 31 Июл 2013
- Сообщения
- 449
- Реакции
- 246
тогда понятно. Карта, кот в шабе размещена между хедером и контентом (в отдельном диве), а Ваша находится внутри блока с контентом, поэтому она такой не получится. Проще починить родную карту или прописать Вашу карту в код, где была оригин.
Если хотите, дайте доступы (в личку) - гляну.
Если хотите, дайте доступы (в личку) - гляну.
Glaras
Постоялец
- Регистрация
- 28 Сен 2013
- Сообщения
- 129
- Реакции
- 7
- Автор темы
- #7
можете пока глянуть без доступа...возможно увидите то чего я не мог заменить в упортогда понятно. Карта, кот в шабе размещена между хедером и контентом (в отдельном диве), а Ваша находится внутри блока с контентом, поэтому она такой не получится. Проще починить родную карту или прописать Вашу карту в код, где была оригин.
Если хотите, дайте доступы (в личку) - гляну.
invader
Серый кардинал в отставке :)
- Регистрация
- 2 Апр 2006
- Сообщения
- 2.624
- Реакции
- 6.129
Код вывода карты выше поднять. До <div class="container">
Вам же сразу написали. Что там глядеть то?
Вам же сразу написали. Что там глядеть то?
И какого ответа тогда ожидаете? Само не исправится.Извините за глупость...но я даже не представляю как это сделать
gusewww
Мой дом здесь!
- Регистрация
- 4 Июл 2011
- Сообщения
- 805
- Реакции
- 355
Да, на демке она за контейнером, у вас в, надо вынести за, ищите по коду в шаблоне вывод карты и "поднимите":