- Автор темы
- #1
Добрый вечер. Layout main body в теме состоит из двух колонок :
sp-left col-sm-3 col-sm-3
sp-component col-sm-9 col-md-9
Получается на мобильном экране сначала отображается блок sp-left. (на всю ширину, ниже идет второй блок)
Необходимо чтобы в мобильной версии отображался сначала sp-component
Решил поменять блоки местами в настройках темы:
sp-component col-sm-9 col-md-9
sp-left col-sm-3 col-sm-3
и добавить класс col-sm-push-3 для sp-component и col-sm-pull-9 для sp-left
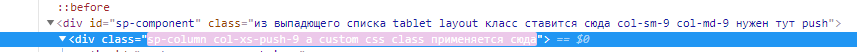
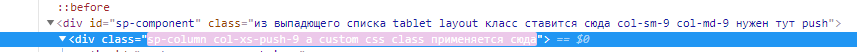
Тогда все заработает (push pull сдвинут блоки чтобы слева был left справа component, а в мобильной версии вверху будет component за ним ниже sp-left), НО в tablet layout ограниченный список классов col-sm-1.2.3..., свой вписать нельзя. А если вписать свой класс (col-sm-push-3) в графу Custom CSS Class он применяется к дочернему div.
Подскажите какие есть варианты решения проблемы



sp-left col-sm-3 col-sm-3
sp-component col-sm-9 col-md-9
Получается на мобильном экране сначала отображается блок sp-left. (на всю ширину, ниже идет второй блок)
Необходимо чтобы в мобильной версии отображался сначала sp-component
Решил поменять блоки местами в настройках темы:
sp-component col-sm-9 col-md-9
sp-left col-sm-3 col-sm-3
и добавить класс col-sm-push-3 для sp-component и col-sm-pull-9 для sp-left
Тогда все заработает (push pull сдвинут блоки чтобы слева был left справа component, а в мобильной версии вверху будет component за ним ниже sp-left), НО в tablet layout ограниченный список классов col-sm-1.2.3..., свой вписать нельзя. А если вписать свой класс (col-sm-push-3) в графу Custom CSS Class он применяется к дочернему div.
Подскажите какие есть варианты решения проблемы