heartlink
Постоялец
- Регистрация
- 18 Окт 2013
- Сообщения
- 121
- Реакции
- 137
- Автор темы
- #1
Открывает всплывающие окна при загрузке страницы или с задержкой
16 эффектов на ваш выбор
Пользовательский цвет для каждого модального окна
Модальное открытие триггера из элементов


Синтаксис :
{modal <PARAMS>}<< YOUR CONTENT >>{/modal}
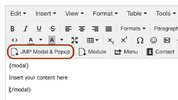
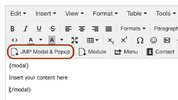
Или в редакторе Joomla нажмите кнопку JMP Modal & Popup :
<PARAM> - необязательный параметр, его можно игнорировать.
Пример :
{modal style="1" open="1" delay="5" overlayColor="#333"}<h3>Modal title</h3><p>Hello everyone!</p>{/modal}
Параметр триггера используется для указания элемента для открытия всплывающего окна.
Пример :
{modal trigger=".open"}<< YOUR CONTENT >>{/modal}
Это модальное всплывающее окно будет изначально закрыто, оно будет открываться при нажатии элемента (кнопки, тега гиперссылки) с классом «открыть».
Чтобы вставить модуль в модальное окно, используйте синтаксис:
{modal}{loadmoduleid <MODULE ID>}{/modal}
16 эффектов на ваш выбор
Пользовательский цвет для каждого модального окна
Модальное открытие триггера из элементов


Синтаксис :
{modal <PARAMS>}<< YOUR CONTENT >>{/modal}
Или в редакторе Joomla нажмите кнопку JMP Modal & Popup :
<PARAM> - необязательный параметр, его можно игнорировать.
Пример :
{modal style="1" open="1" delay="5" overlayColor="#333"}<h3>Modal title</h3><p>Hello everyone!</p>{/modal}
Параметр триггера используется для указания элемента для открытия всплывающего окна.
Пример :
{modal trigger=".open"}<< YOUR CONTENT >>{/modal}
Это модальное всплывающее окно будет изначально закрыто, оно будет открываться при нажатии элемента (кнопки, тега гиперссылки) с классом «открыть».
Чтобы вставить модуль в модальное окно, используйте синтаксис:
{modal}{loadmoduleid <MODULE ID>}{/modal}
